Wer WordPress Websites baut und pflegt, der kennt das Plugin „Contact Form 7“ sicherlich nur zu gut. Mit Contact Form7 kann man als WordPress Blogger oder Webseitenbetreiber schnell und einfach ein anständiges Formular zusammen klicken, das auch optisch passend aussieht.
Mit der Plugin-Erweiterung “Contact Form 7 – Success Page Redirects” kann man den Website-Besucher nach dem Ausfüllen des Formulars sogar auf eine eigens dafür eingerichtete Danke-Seite weiter leiten. Das hilft beim Conversion Tracking. So weit so gut.
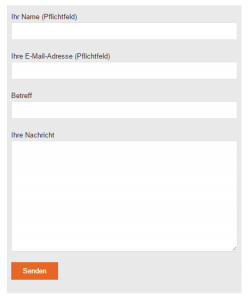
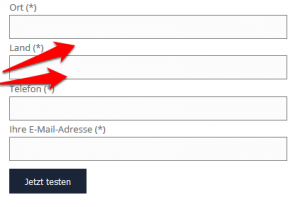
Einen unschönen Fehler hat Contactform 7 dann aber doch: In der normalen Darstellung stehen die Zeilen und Felder unangenehm weit auseinander. Das kostet horizontalen Platz.
Und noch schlimmer: Wenn gar das Formular sehr viele Felder aufweist, dann liegt bei manchen Bildschirmauflösungen der Absende-Button unterhalb der Bildschirmkante – below the fold – und damit sieht ihn der Besucher nicht. Da gehen wertvolle Kontakte verloren. Schade.
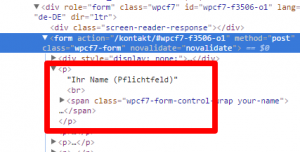
Der Grund für die längliche Darstellung ist schnell erklärt: In Contact Form 7 wird nach jedem Fomularfeld ein </br> bzw. </p> eingefügt. Eine extra Leerzeile also.
Das mag für Feld-Wald- und-Wiesen Einstellungen ok sein – wir möchten die überzähligen </br> und </p> im Contact Form 7 Plugin aber lieber weg haben. Was also tun?
Die Lösung ist recht einfach – offenbar hat der Plugin Entwickler das Problem selbst schon gehabt: Mit der Einstellung „define (‚WPCF7_AUTOP‘, false );“ in der wp-config.php lassen sich pauschal für alle Formulare auf der betroffenen WordPress Website die Absätze und Zeilenumbrüche entfernen.
So fügen Sie das in ihrer WordPress-Site hinzu:
- Öffnen Sie ihre wp-config.php Datei . Sie liegt im obersten Verzeichnis ihrer WordPress-Installation
- Suchen Sie nach dem Eintrag ‚WP_DEBUG‘ oder nach ‚WPLANG‘
- Fügen Sie nach einem dieser Einträge eine neue Zeile ein
- Fügen Sie folgendes ein und speichern Sie die Datei wp-config.php wieder
define ('WPCF7_AUTOP', false );
Laden Sie anschließend ihre WordPress-Seite neu – und siehe da: Die Formularfelder stehen deutlich dichter zusammen also vorher. Wer mag kann nun noch gezielt einzelne CSS-Elemente anpassen, bis das Aussehen ganz dem eigenen Geschmack oder der allgemeinen CI der Site entspricht.
Mehr Infos zum Thema:
- Doku aller Konfigurations-Einstellungen von Contact Form 7
- So ändern Sie ihr WordPress-Theme richtig
- WordPress-Plugins für mehr interne Links
Janina ist Redakteurin der Web-Redaktion und außerdem für die Webagentur awantego.com tätig.