
Der E-Commerce gilt heute als eine besonders profitable und zukunftssichere Branche. Wenn du auf eine Idee gekommen bist, einen eigenen Onlineshop zu eröffnen, ist das deine Investition von Zeit und Geld absolut wert.
Geht es um Onlineverkäufe, ist es wichtig, nicht nur hochwertige Artikel anzubieten, sondern auch diese richtig und ansprechend zu präsentieren. Die Produktseiten sind dazu gedacht, dein Angebot im besten Licht zu zeigen und Aufschluss über dein Produkt zu geben.
Solltest du dich für WooCommerce als Shopsystem entscheiden, ist das Aussehen deiner Produktseiten meistens vordefiniert und kommt auf das WooCommerce Theme bzw. Design an. Du kannst natürlich diese im WooCommerce Customizer auf deine Produktpalette abstimmen, aber für ernste Änderungen am Layout brauchst du zusätzliche Tools wie WooCommerce Product Page Templates.
Der Elementor Page Builder gehört zu den besten WordPress Plugins, welche die Anpassung von Seiten besonders einfach und schnell machen. Auf WooCommerce-Seiten erweist sich doch die kostenlose Version von Elementor als hilflos. Das JetWooBuilder Plugin macht es möglich, die beiden Lösungen unter einen Hut zu bringen und die Möglichkeiten von Elementor für einen WooCommerce-Shop zu nutzen.
Mit diesem funktionsreichen Addon hast du es leicht, vorgefertigte Produktseiten wie beliebt zu ändern sowie eigene benutzerdefinierte Seiten zu erstellen. Ich diesem Beitrag möchten wir gerade zeigen, wie du eine Produktseite von Null auf neu erstellst, ohne dass du den Code editieren musst. Für dieses Tutorial verwende ich Monstroid2. Dieses WordPress Elementor Theme ist von Haus aus mit JetWooBuilder ausgestattet. Das Plugin lässt sich aber problemlos in jedes WooCommerce Theme implementieren.
Inhalt
So erstellst du eine benutzerdefinierte Produktseite mit JetWooBuilder
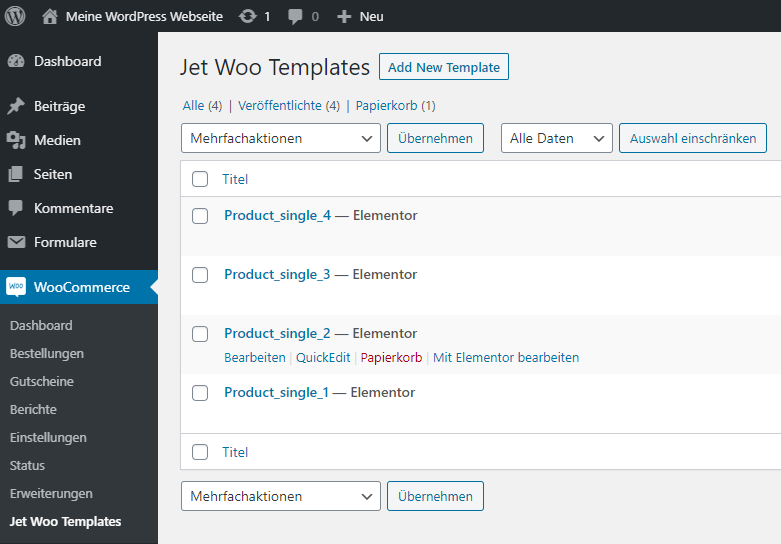
1. Geh zu WooCommerce >> Jet Woo Templates:
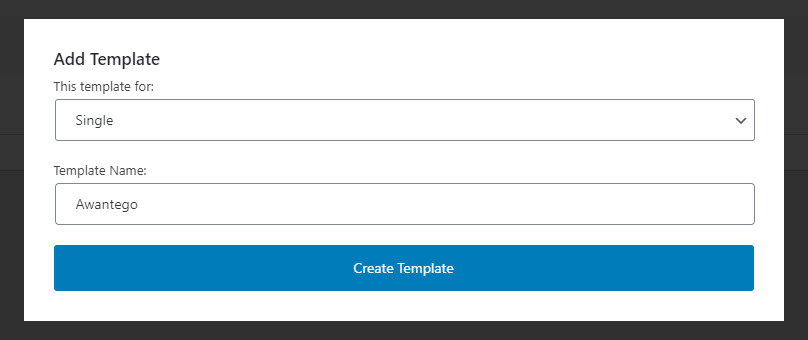
2. Klicke auf Add New Template, benenne das Template und klicke auf Create Template:
3. Klicke auf das Kreuz-Symbol und wähle Struktur. Ich verwende die erste Sektion und die folgenden Einstellungen:

5. Ich ziehe den Inneren Abschnitt auf die Struktur:
6. Die linke Spalte wird die Produktinfo enthalten und die rechte das Produktbild. Füge die folgenden Elemente zu linker Spalte hinzu:
● Überschrift – der Name des Verkäufers
● Abstand – 50px (Computer) und 1px (Tablet- und Handymodus)
● Icon – ein Icon des Produkts oder der Kategorie
● Überschrift – der Name des Produkts
● Abstand – 50px (Computer) und 1px (Tablet- und Handymodus)
● Single Price (Jet Woo Builder) – zeigt den Preis an
● Single Add to Cart (Jet Woo Builder) – der Button, um die Produkte in den Warenkorb hinzuzufügen
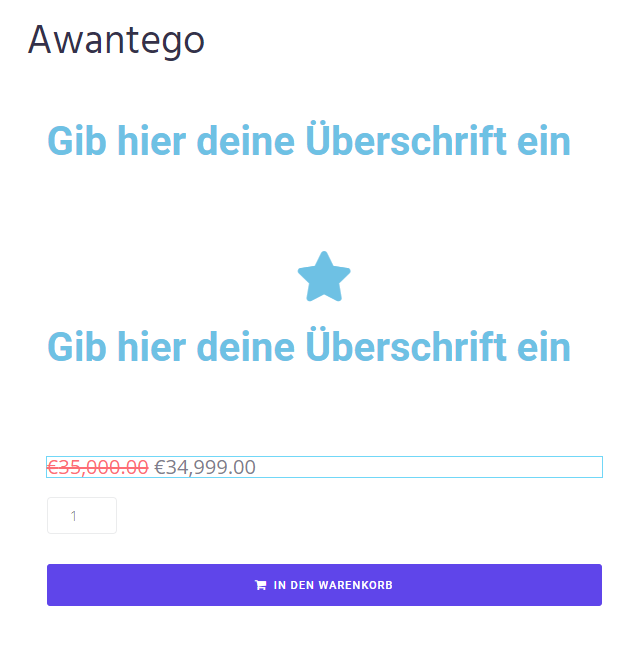
So sieht es bisher aus:
Elemente anpassen
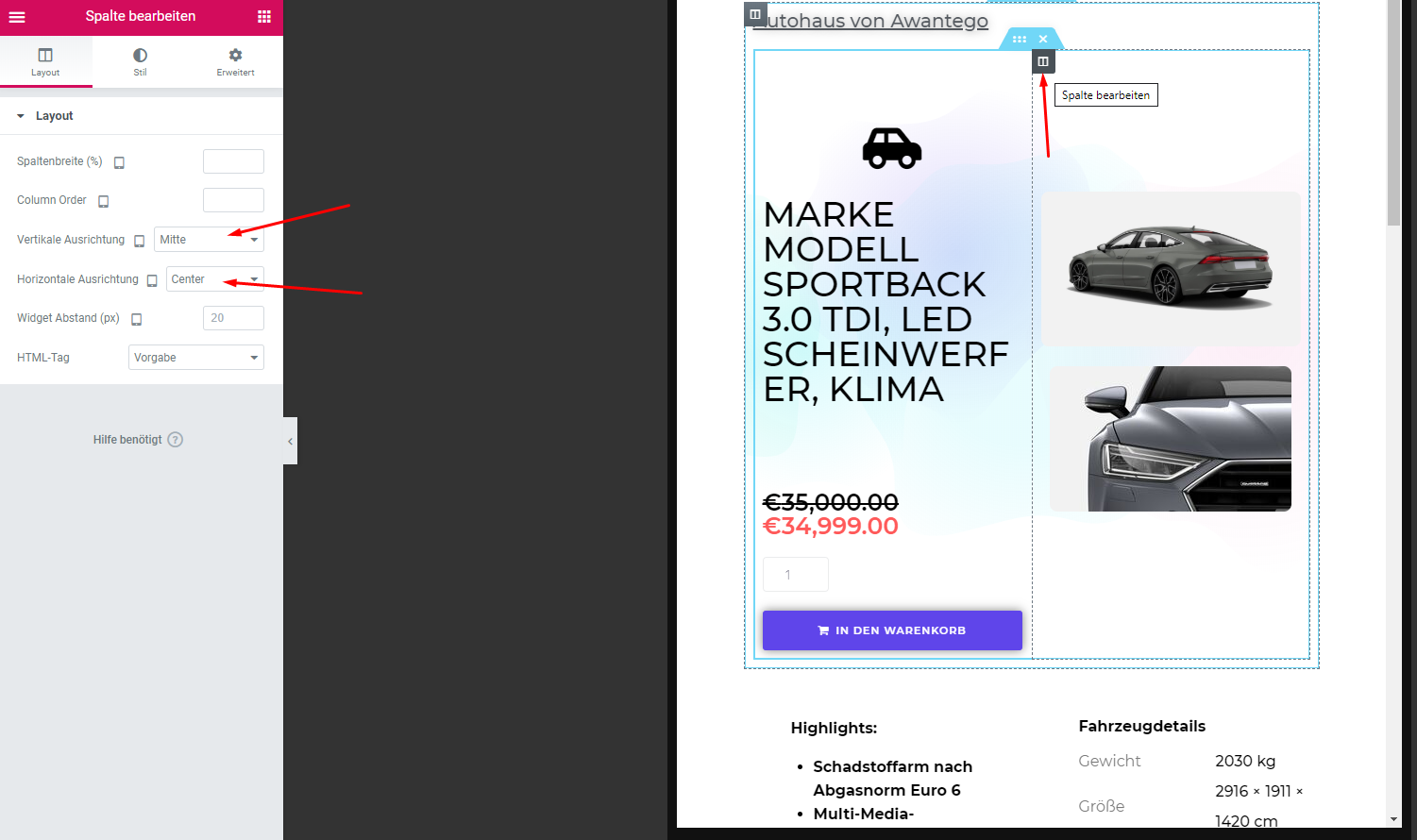
1. Passen wir jetzt die Elemente an. Ich fange mit der ersten Überschrift an. Klicke auf Stil und pass den Text an. Die Auswahl der Einstellungen bleibt dir überlassen.
Typografie:
● Schriftfamilie – Montserrat
● Größe – 20
● Schriftschnitt – 500
● Auszeichnung – Unterstreichen
Textschatten >> Unschärfe >> 10
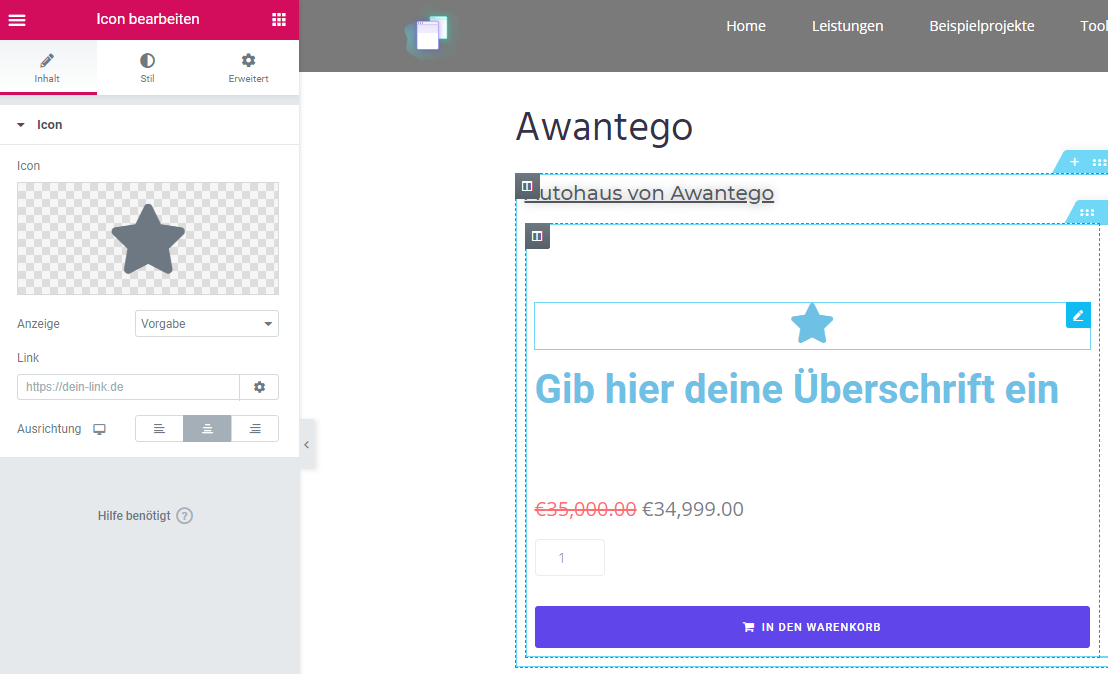
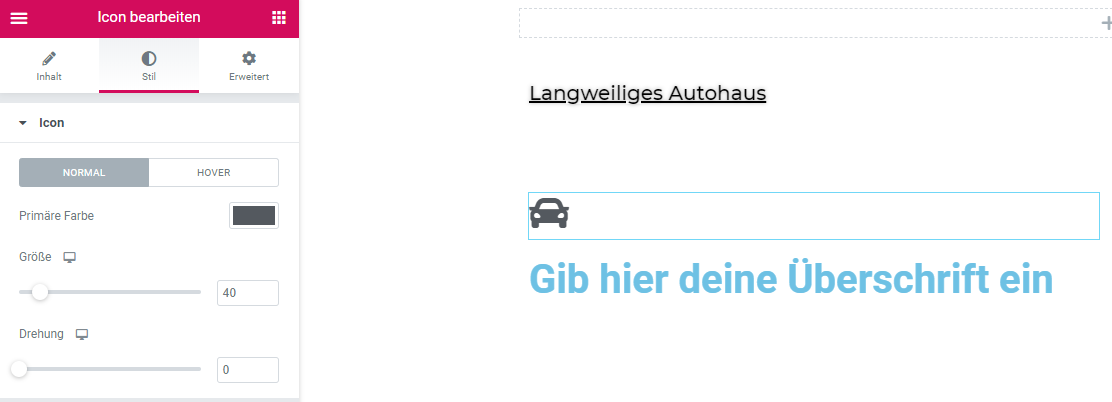
2. Passen wir jetzt Icon an. Dafür klick auf Icon >> Icon-Bibliothek oder SVG hochladen:
Ich habe Car ausgewählt und das Icon angepasst:
Inhalt >> Ausrichtung >> Center
Stil >> NORMAL:
● Primäre Farbe >> #000000
● Größe – 50
Stil >> HOVER:
● Primare Farbe >> #FFFFFF
● Animation bei Mausberührung >> Pulse
● Größe – 50
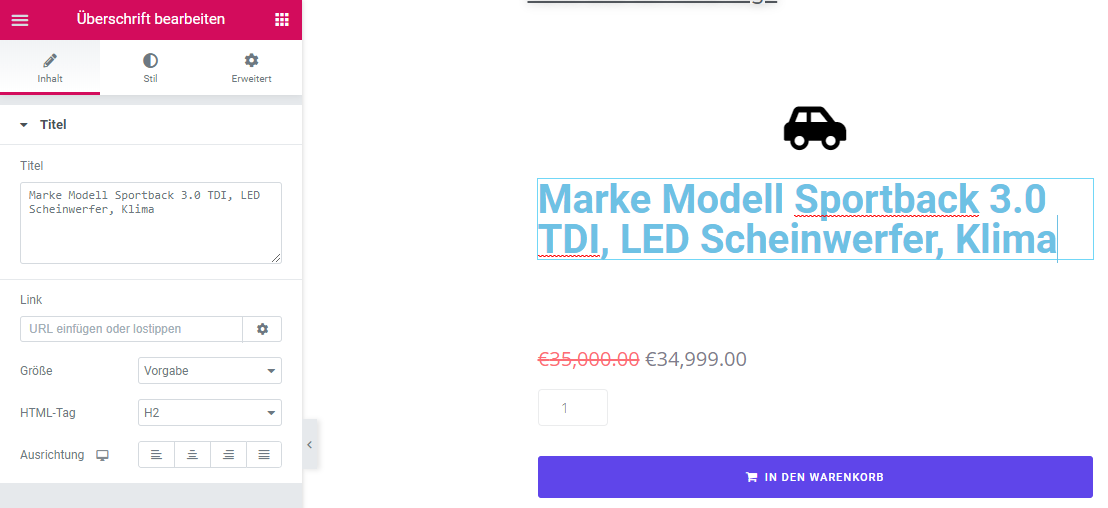
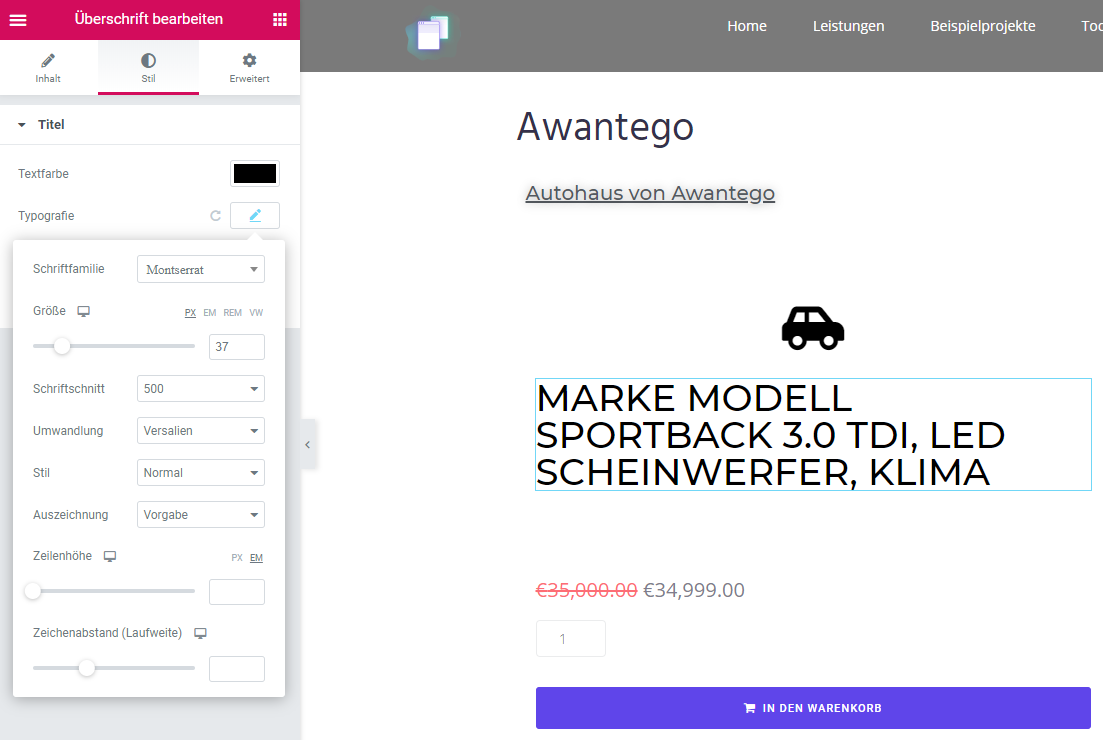
3. Bearbeiten wir die zweite Überschrift, die den Name des Produkts enthält:
Geh zu Stil:
Textfarbe >> #FFFFFF
Typografie:
● Schriftfamilie >> Montserrat
● Größe >> 37
● Schriftschnitt >> 500
● Umwandlung >> Versalien
● Stil >> Normal
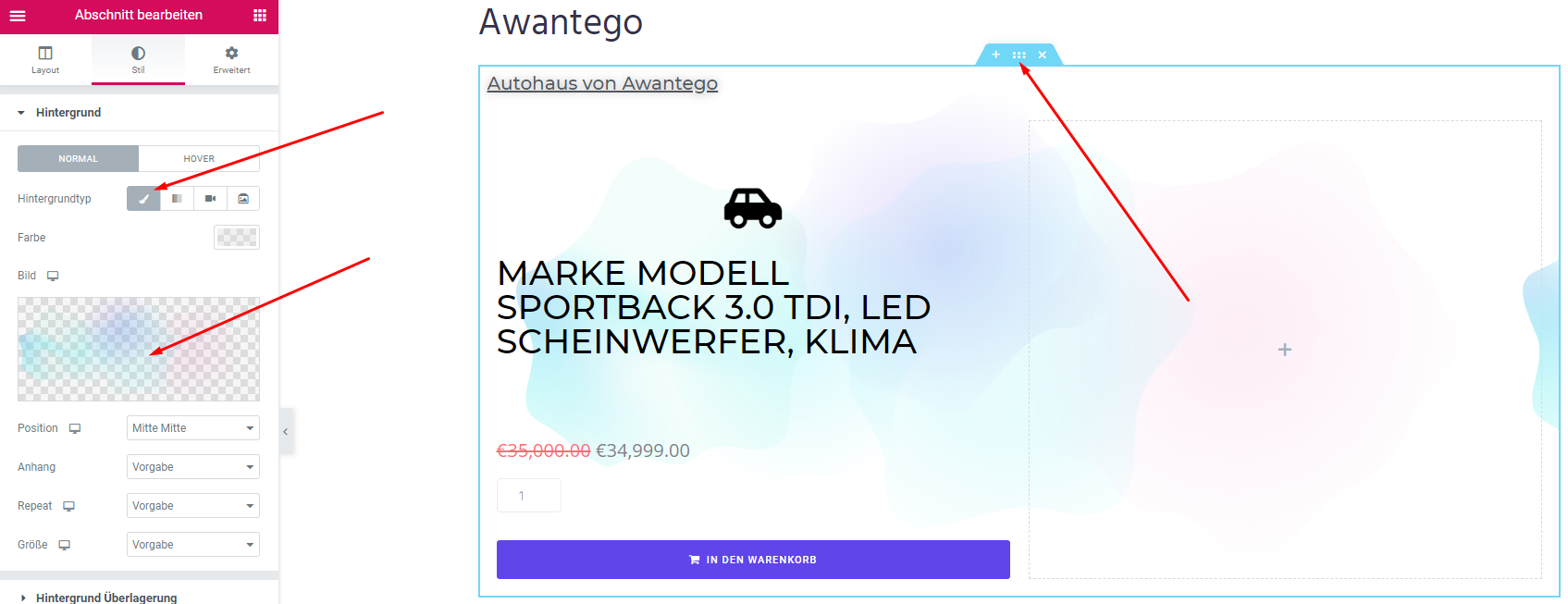
4. Danach geh zu Stil noch einmal. Ich füge jetzt ein Hintergrundbild hinzu:
Hintergrund >> NORMAL >> Klassisch >> Lade ein Bild hoch
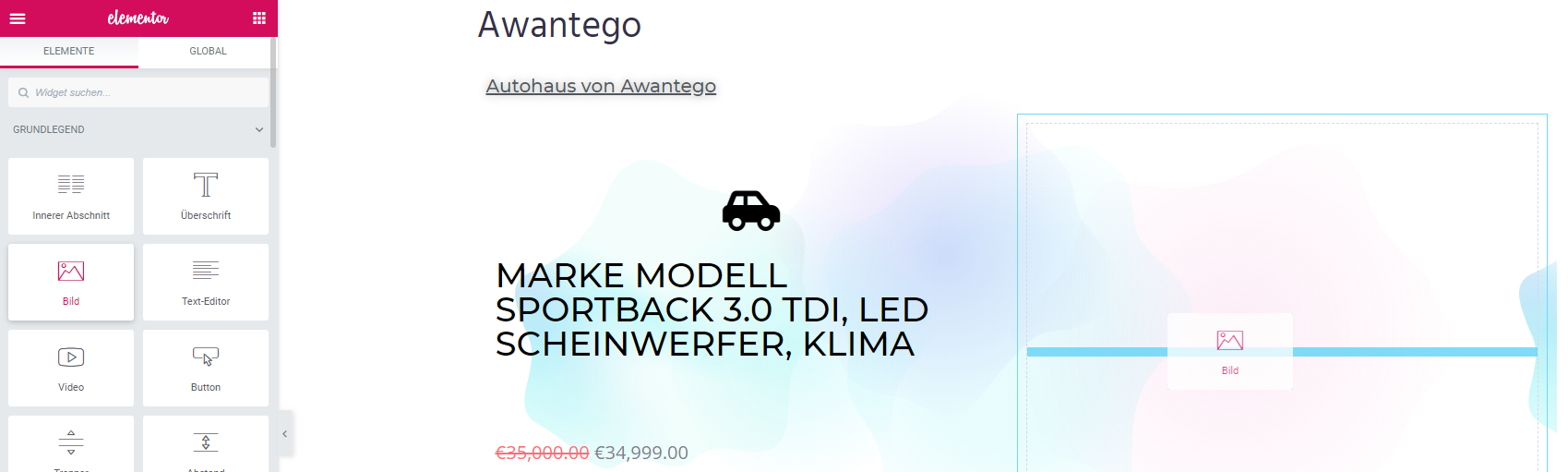
5. Bearbeiten wir jetzt die rechte Spalte. Verwende das Element namens Bild:
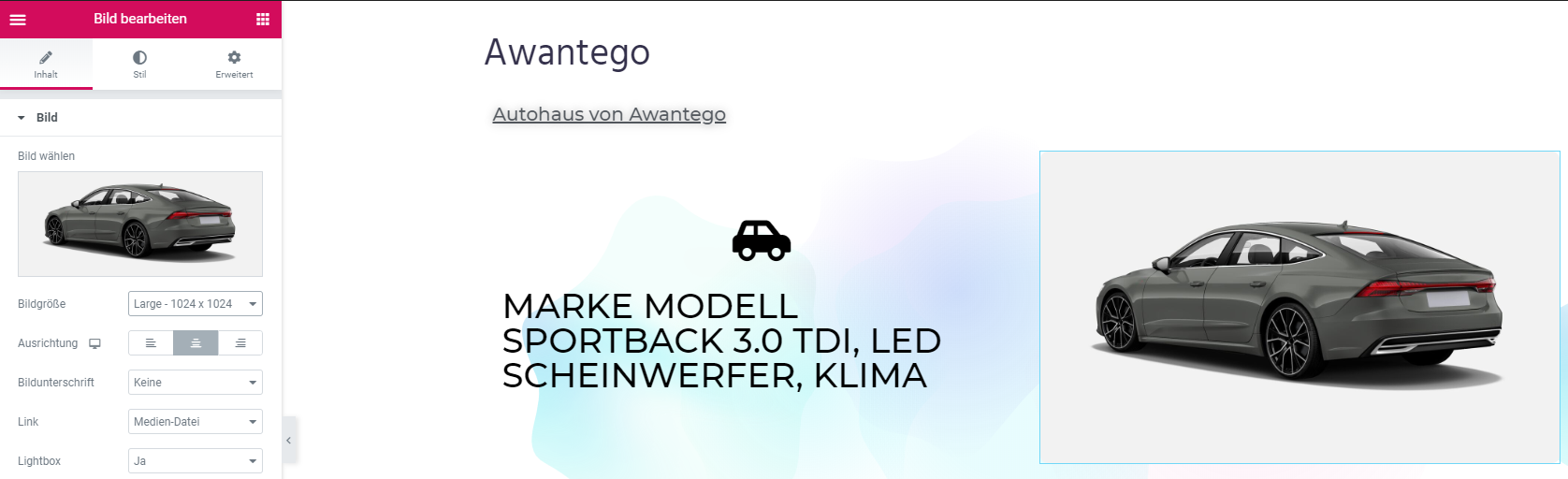
Danach lade ein Bild hoch:
Inhalt:
● Bildgröße >> Large – 1024 x 1024
● Ausrichtung >> Center
● Bildunterschrift >> Keine
● Link >> Medien-Datei
● Lightbox >> Ja
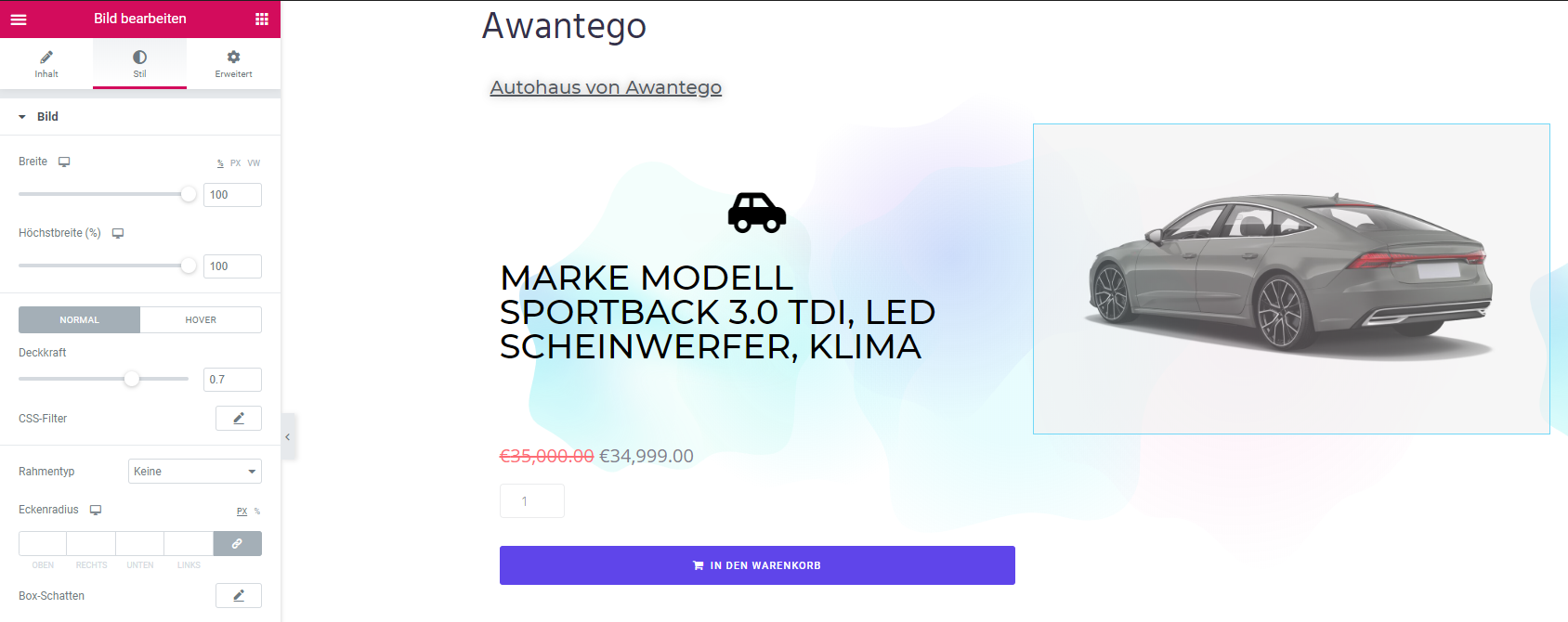
Ich habe Stil bearbeitet:
Eckenradius >> 8,8,8,8
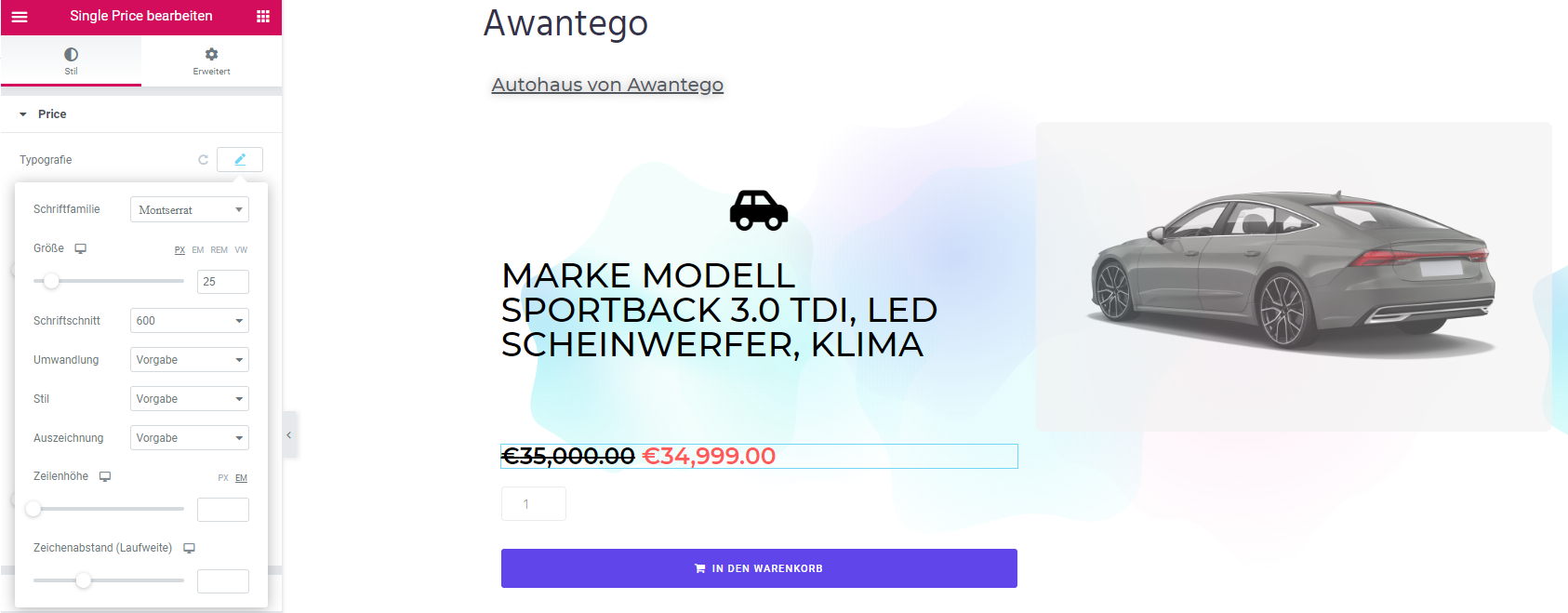
6. Dann klicke auf Single Price und bearbeite das Element. Dafür wähle Stil aus. Der schwarze durchgestrichene Preis ist Regular und der rote Preis – Sale:
Typografie:
● Schriftfamilie >> Montserrat
● Größe >> 25
● Schriftschnitt >> 600
Alignment >> Left
Regular:
● Color >> #000000
● Text Decoration >> Line Through
● Font weight >> 600
Sale:
● Color >> #FF5959
● Font Weight >> 600
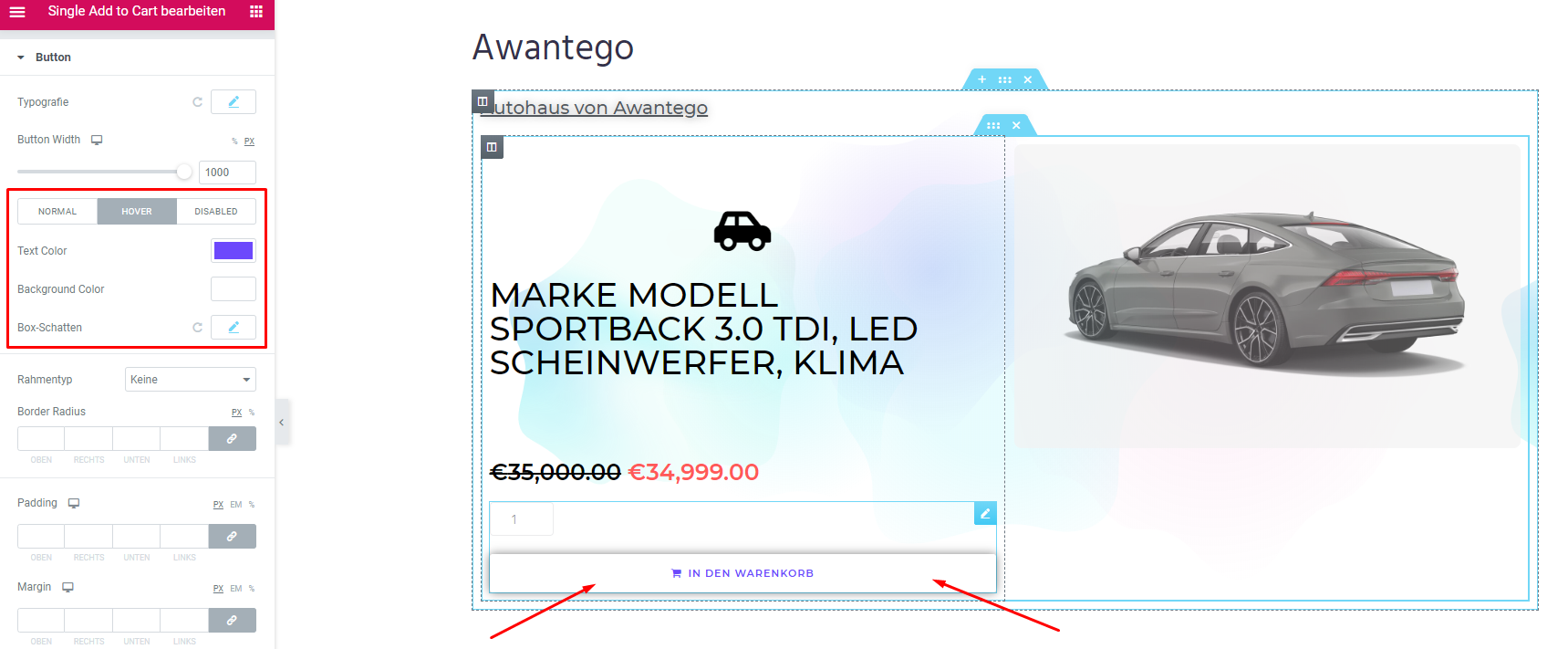
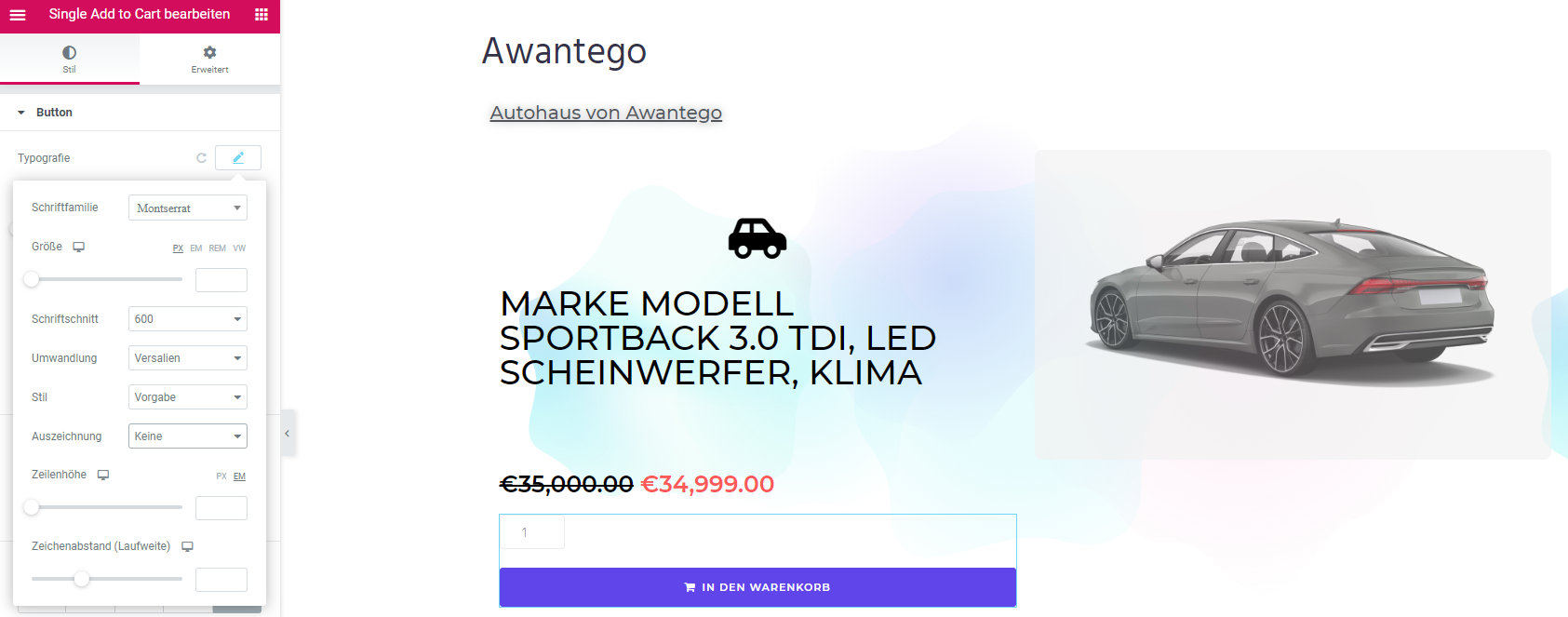
7. Danach bearbeiten wir den Single Add to Cart Button:
Typografie:
Schriftfamilie >> Montserrat
Schriftschnitt >> 600
Umwandlung >> Versalien
Wähle Hover und füge eine Animation ein:

Text Color >> #6C48FC
Background Color >> #FFFFFF
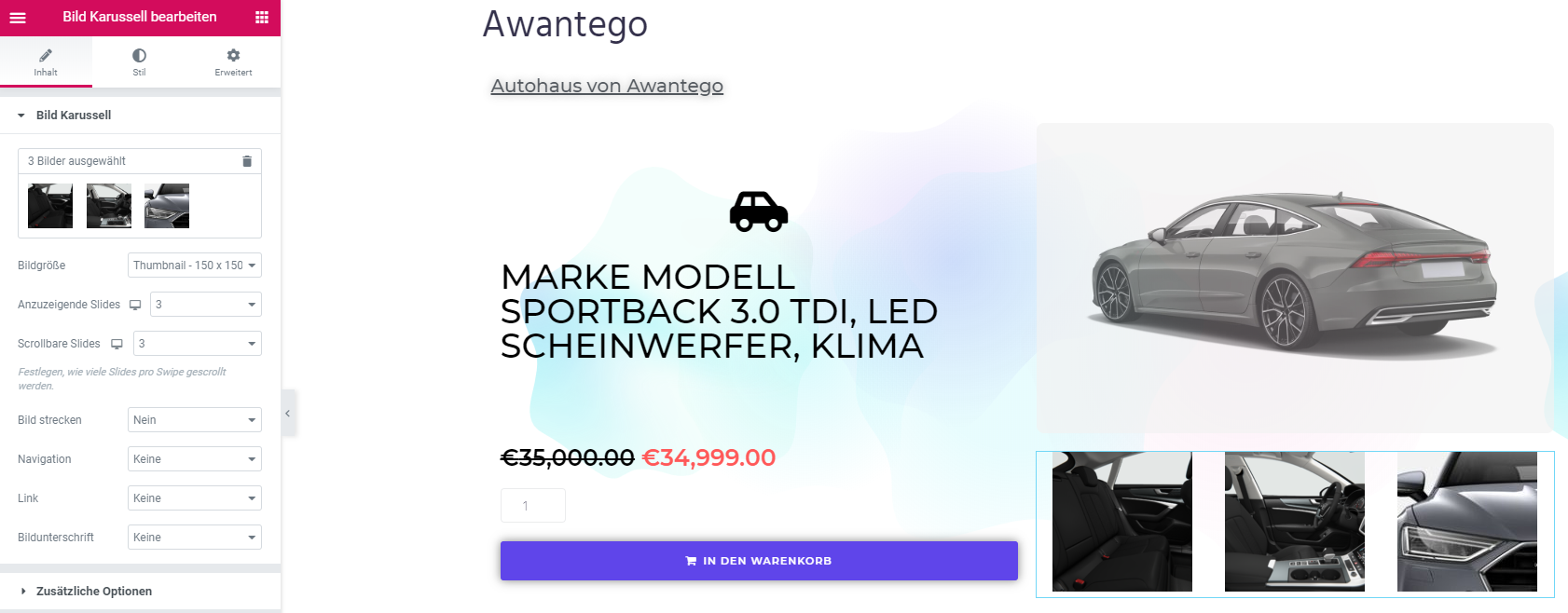
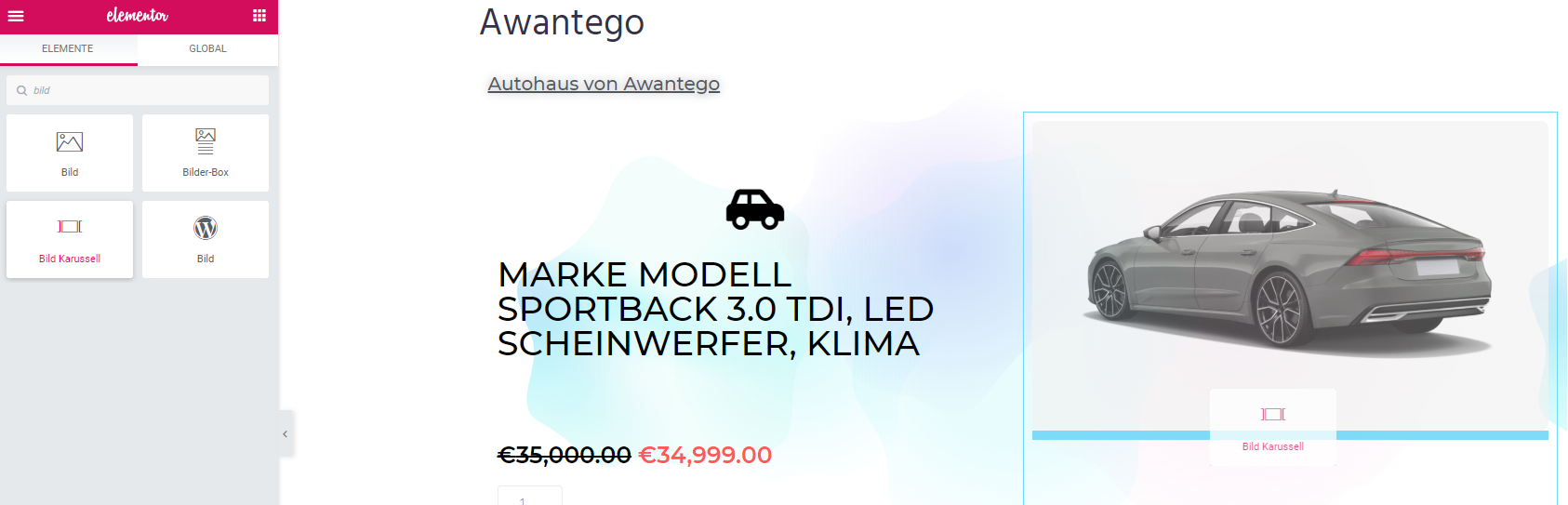
8. Fügen wir jetzt mehr Bilder ein. Dafür verwenden wir Bild Karussell:
Ich habe 3 Bilder ausgewählt und die folgende Einstellungen verwendet:

● Anzuzeigende Slides – 3, sodass das Karussell breiter ist
● Scrollbare Slides – Vorgabe, sodass die Slides sich scrollen
● Bild strecken – Nein
● Link >> Medien-Datei
● Lightbox >> Ja
● Bildunterschrift >> Keine
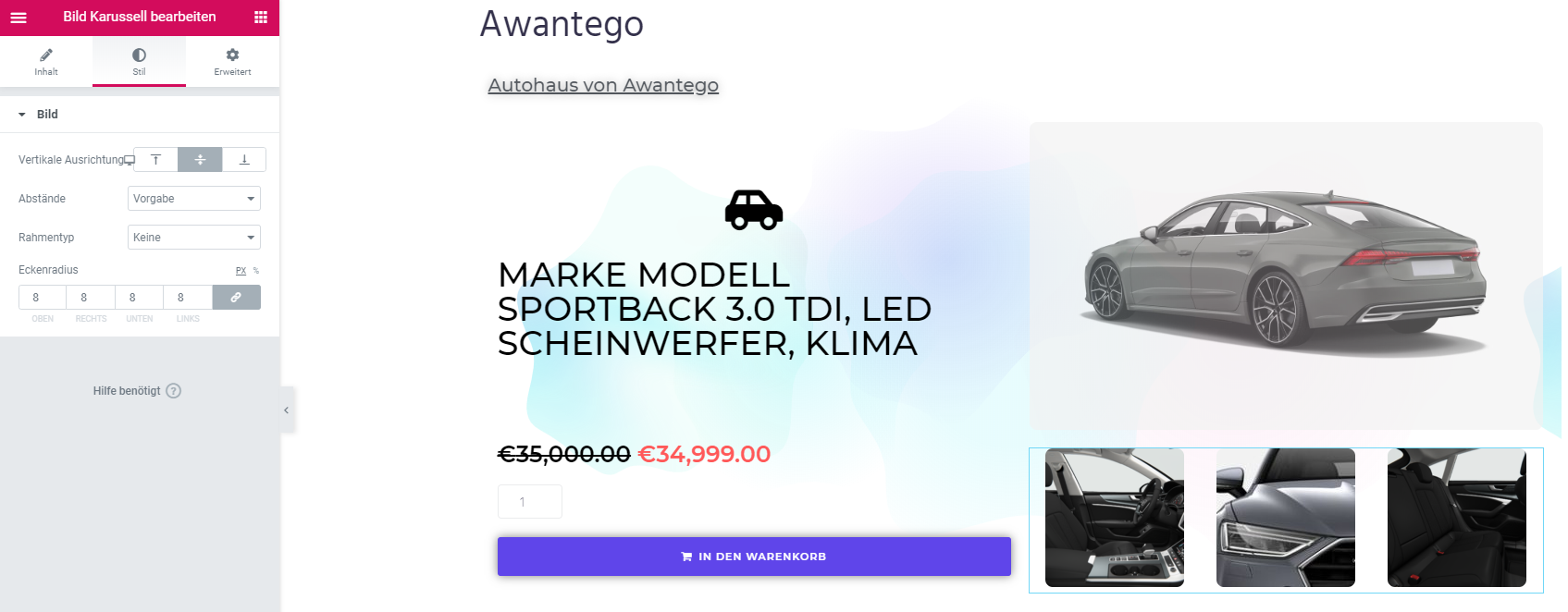
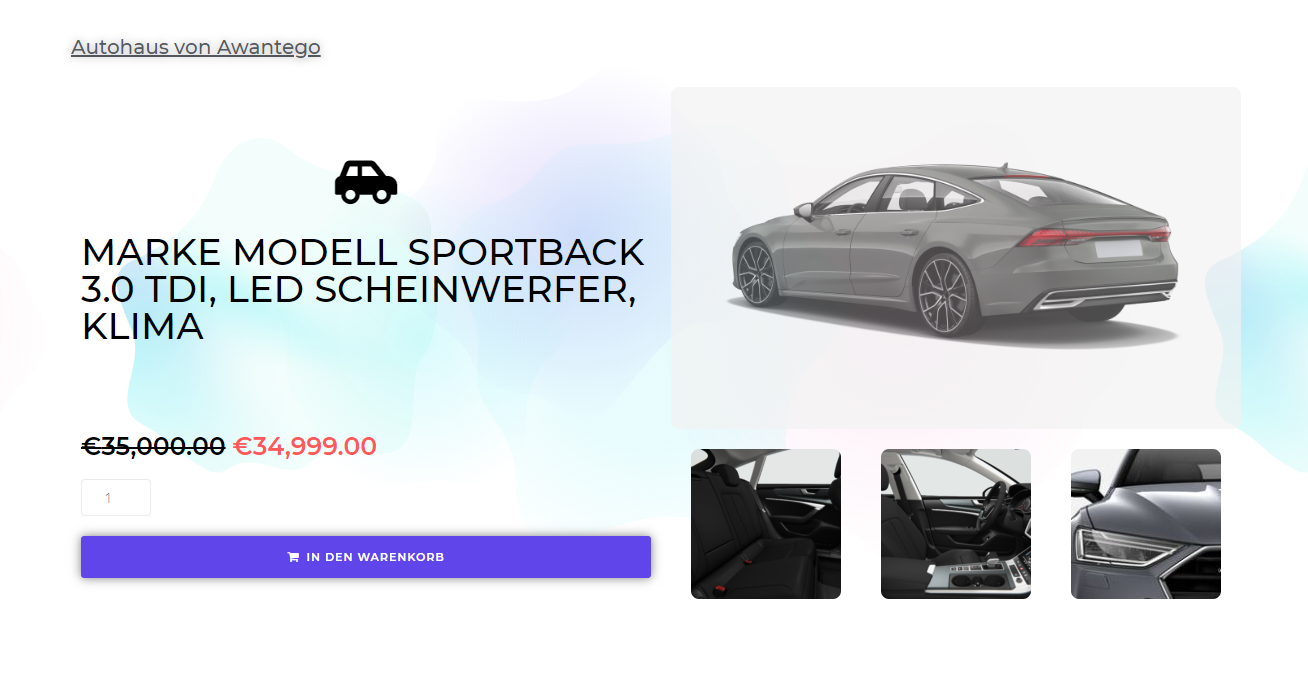
Klicke auf Stil und drehe den Eckenradius:

Die Seite sieht schon toll aus, aber wir vermissen noch etwas:
Produkt Details und Beschreibung hinzufügen
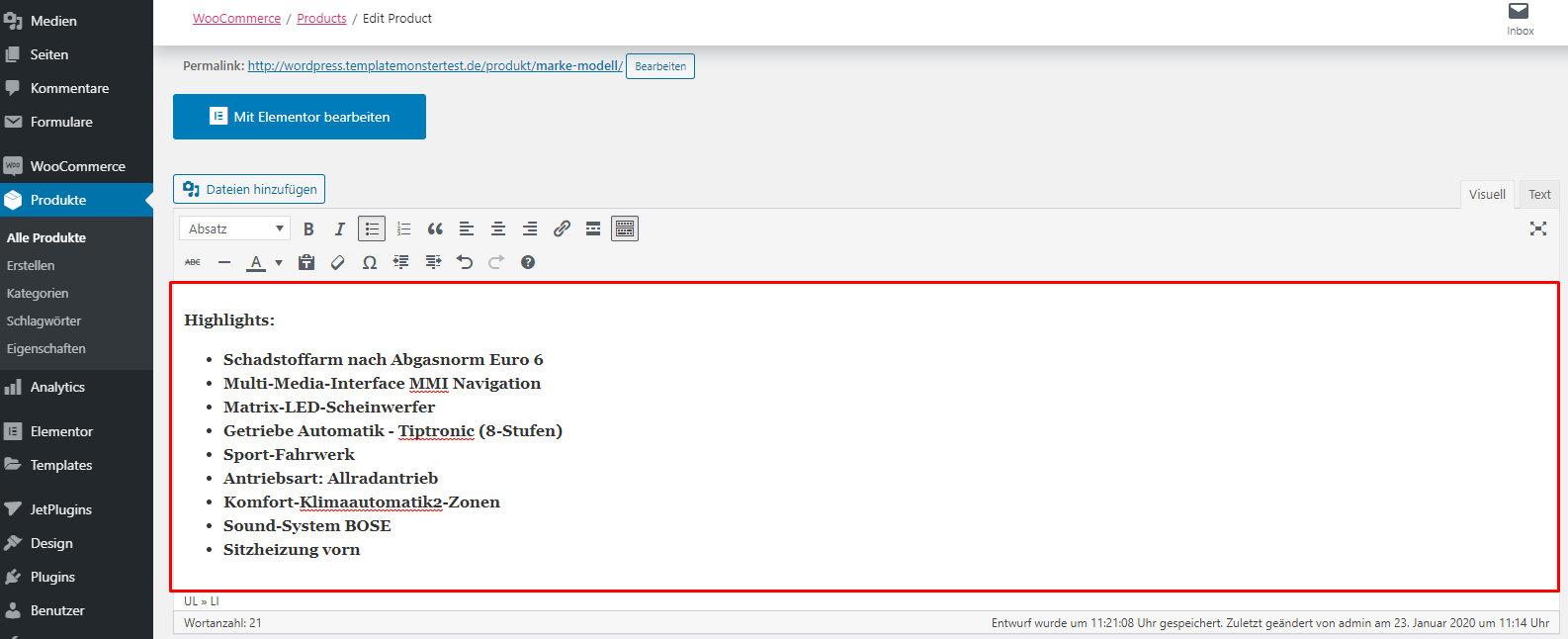
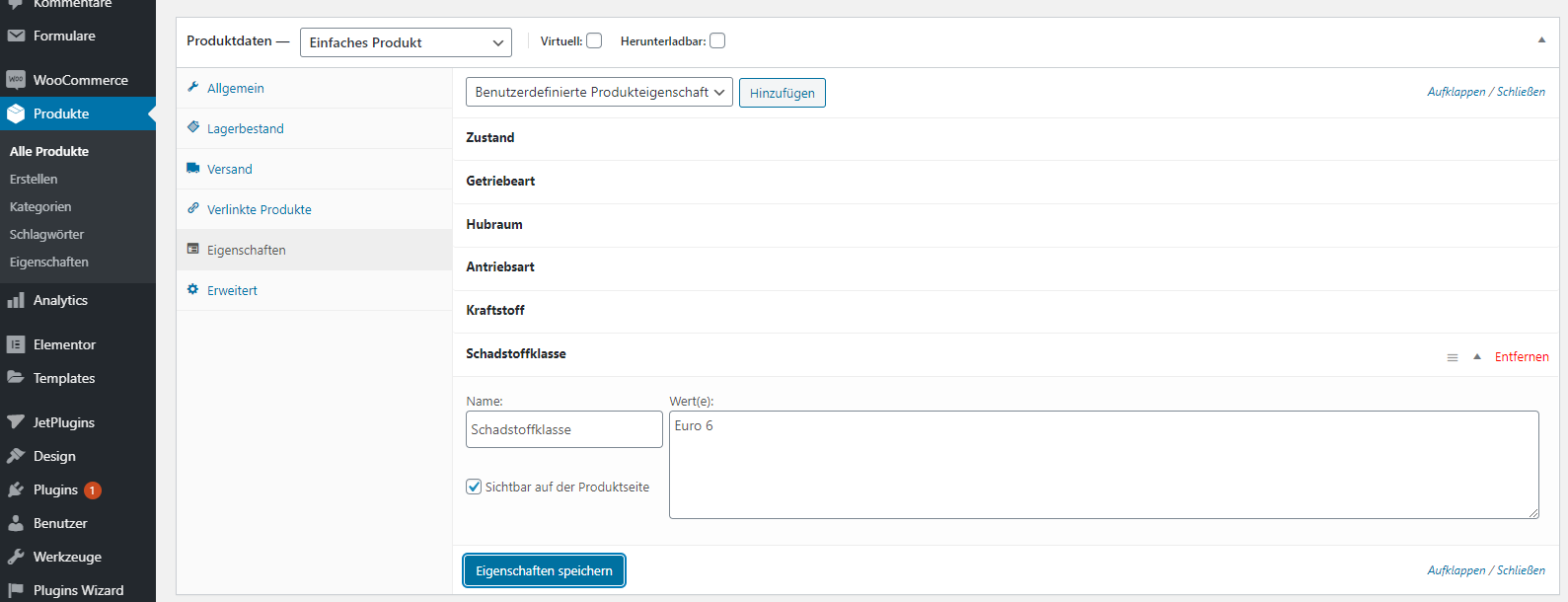
Jetzt müssen wir die Sektionen für und Beschreibung hinzufügen. Ich bin zurück zu der Produktseite gegangen, um die Eigenschaften einzustellen. Geh zurück zu Dashboard >> Produkte >> Alle Produkte und wähle dein letztes Produkt.
1. Füge zuerst den Beschreibungstext hier ein:

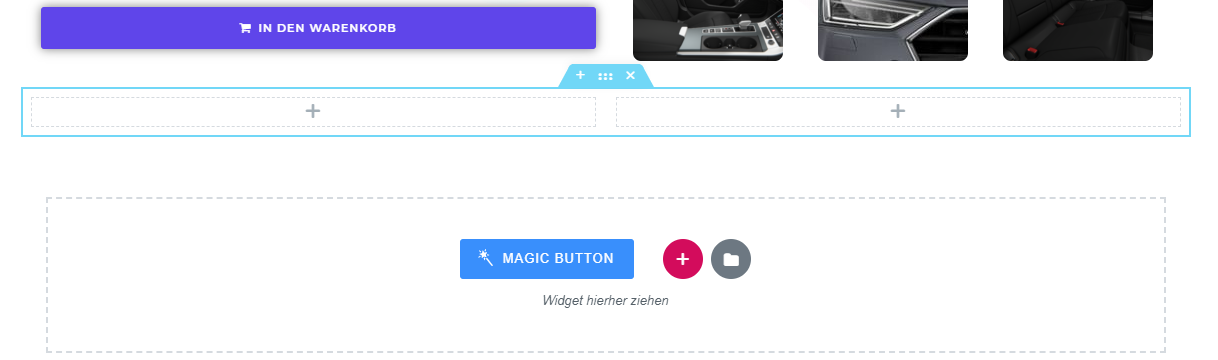
3. Diesmal verwende ich die Sektion, die zwei Spalten enthält. Klicke auf das rote Kreuz und wähle die zweite Sektion:
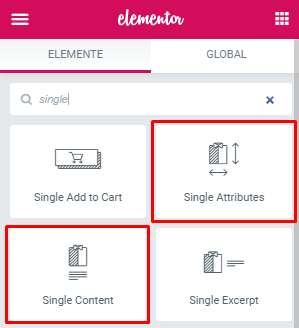
Die linke Spalte enthält Single Content und die rechte Spalte – Single Attributes:
Der Abschnitt sieht jetzt so aus:
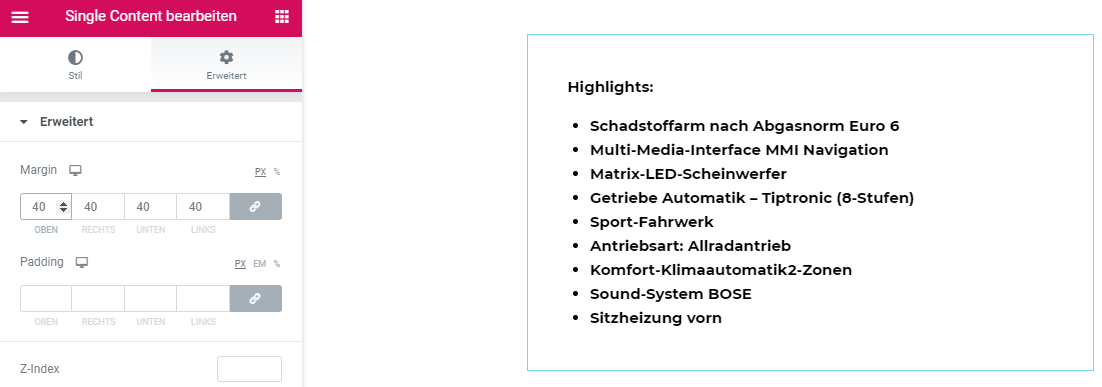
4. Wir müssen das noch anpassen. Wähle das Widget Single Content und bearbeite Stil:
Text Color >> #000000
Typografie:
● Schriftfamilie >> Montserrat
● Größe >> 15
● Schriftschnitt >> 300
Text Alignment >> Left
Geh zu Erweitert >> Margin >> 40,40,40,40
Margin ist der Abstand des Elemente, die von den Oberen/Rechten/Unteren/Linken Grenzen entfernt sind.
5. Jetzt bearbeiten wir die Eigenschaftstabelle bearbeiten. Wähle Single Attributes aus:
Inhalt >> Content >> Title Text >> Fahrzeugdetails
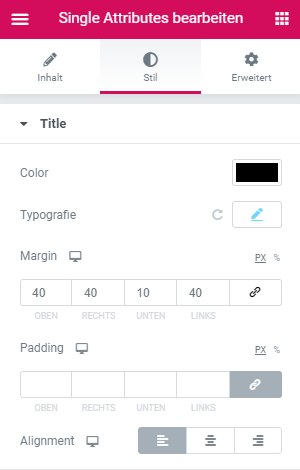
Stil >> Title:
Color >> #000000
Typografie:
● Schriftfamilie >> Montserrat
● Größe >> 18
● Schriftschnitt >> 700
Margin >> 40,40,10,40
Alignment >> Left
Attributes Table:
Table Width >> 500
Title >> Color >> #7A7A7A
Typografie:
● Schriftfamilie >> Montserrat
● Größe >> 18
● Schriftschnitt >> 400
Breite >> 0,0,0,0
Farbe >> #000000
Padding >> 0,0,0,40
Value >> Color >> #000000
Typografie:
● Schriftfamilie >> Montserrat
● Größe >> 18
● Schriftschnitt >> 500
Breite >> 0,0,0,0
Alignment >> Left
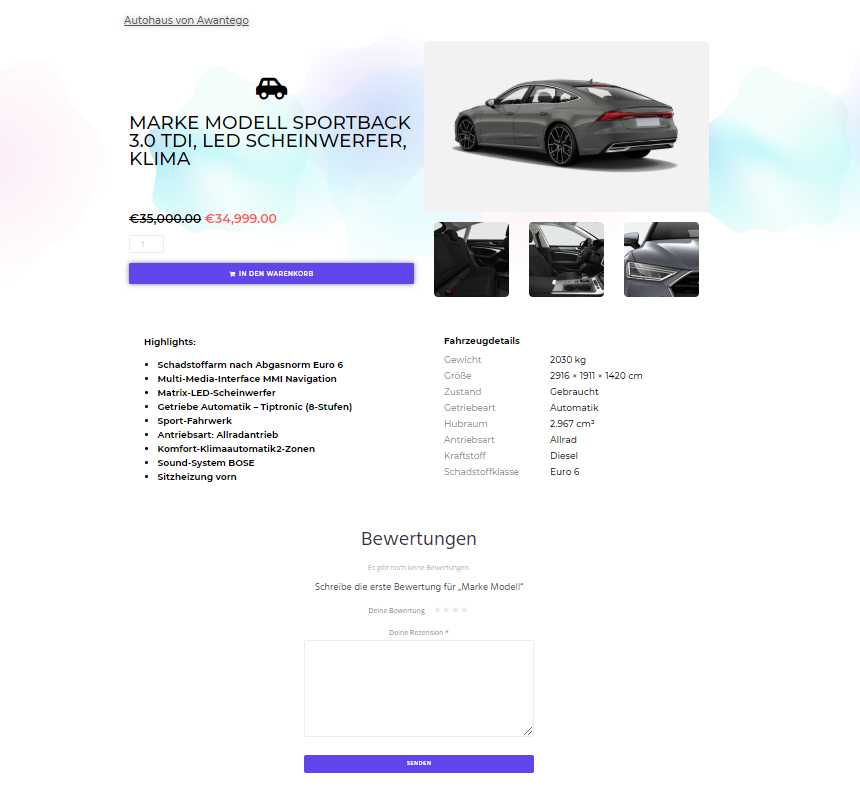
Ergebnis:
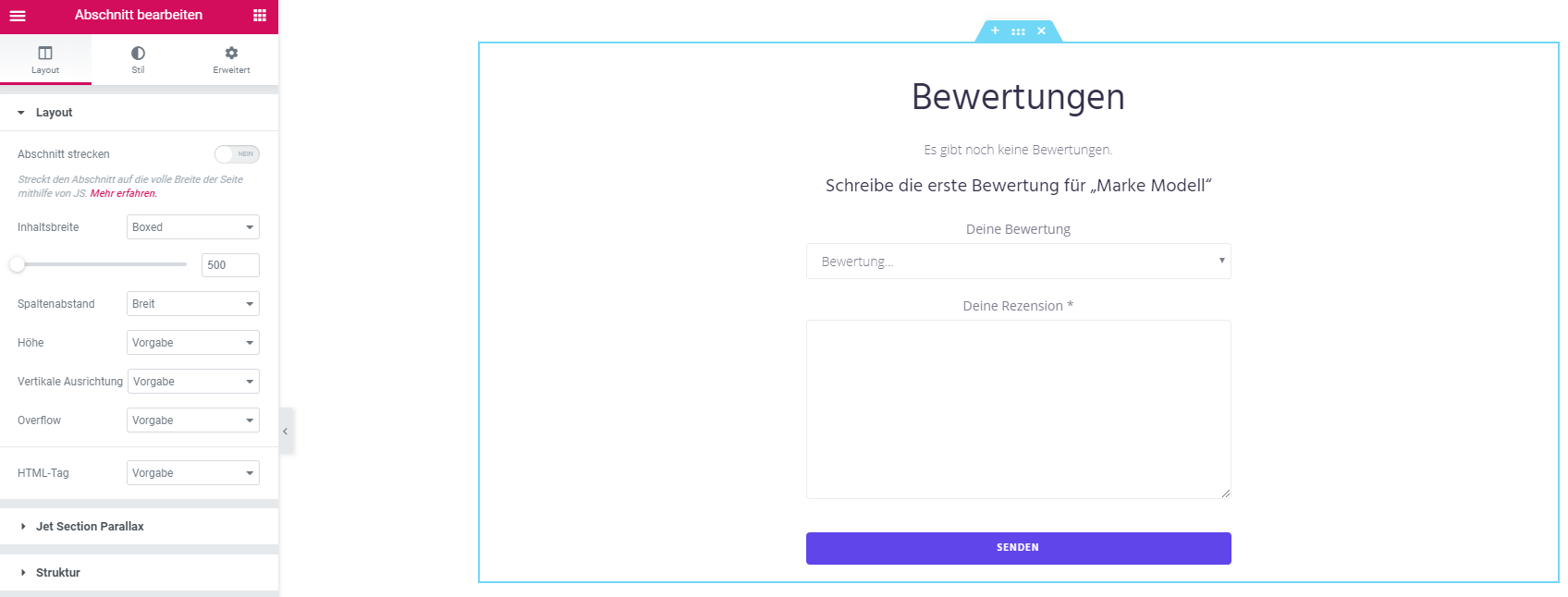
6. Wir möchten, dass unsere Kunden ihre Bewertungen hinterlassen können. Fügen wir das Element Single Reviews Form unter Produktdetails und Beschreibung hinzu. Bearbeite den Abschnitt:
Layout:
● Inhaltsbreite >> Boxed
● Spaltenabstand >> Breit
 Mache die Vorlage responsive
Mache die Vorlage responsive
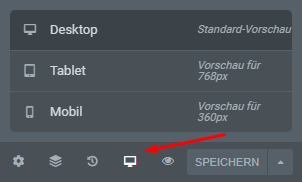
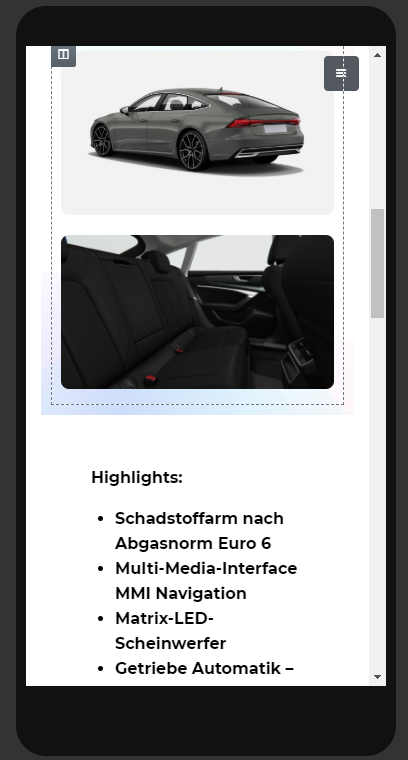
Klicke auf Responsiv Modus und wähle Tablet aus. Sieht alles gut aus? Ich habe den Text kleiner gemacht und die Bilder zentriert. Die Änderungen, die Tablet oder Handy Zeichen haben, werden nur für die bzw. Tablets und Handys gemacht:
Wenn alles gut aussieht, klicke auf SPEICHERN.
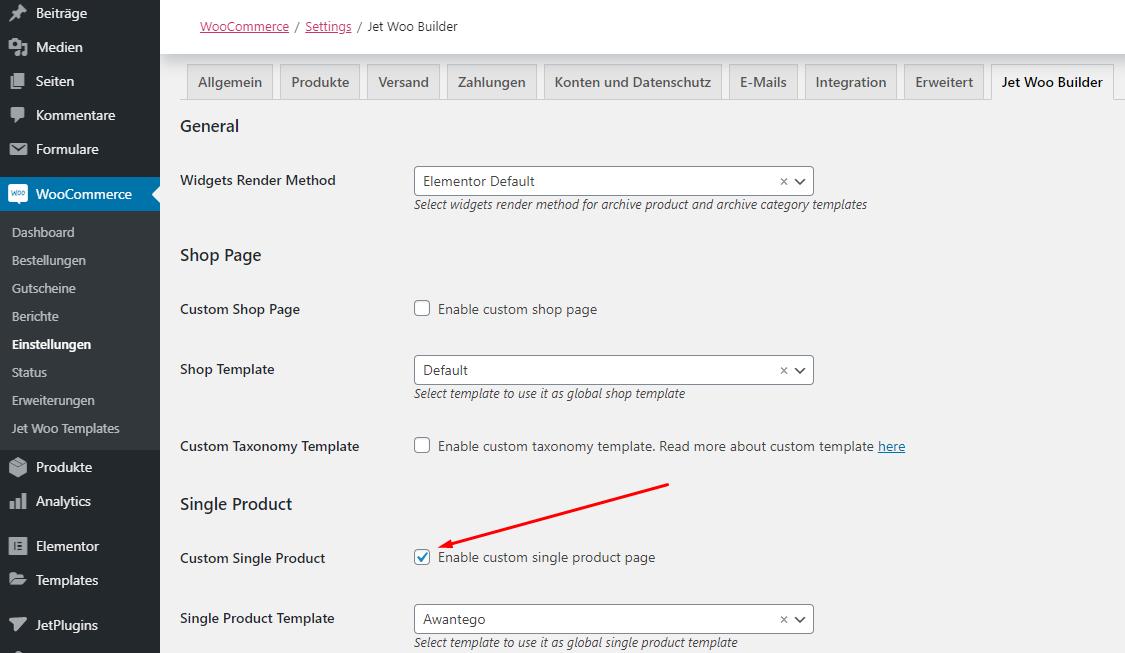
Hinweis! Vergiss aber nicht, dieses Häkchen zu setzen, sonst wird das Template nicht funktionieren.
Fazit
Wie du sehen kannst, geht alles ganz einfach per Drag&Drop. Befolge diese Schritte, um eine neue Seite von Grund auf neu zu erstellen. Wie profitierst du von dieser Einfachheit? Nach einiger Zeit kannst du die Usability deines Shops testen und die Seiten mit nur wenigen Klicks anpassen, um deinen Kunden das optimale Shopping-Erlebnis bieten zu können.
Janina ist Redakteurin der Web-Redaktion und außerdem für die Webagentur awantego.com tätig.

























 Mache die Vorlage responsive
Mache die Vorlage responsive