Jetzt haben wir es schwarz auf weiß. Genauer gesagt rot auf weiß – dank Heatmaps werden Online-Marketing Analysen noch präziser, denn sie zeigen ganz genau, wo sich die Nutzer auf der Seite aufhalten und welche Seitenbereiche sie kaum oder nie erreichen. Rote Punkte auf der Seite zeigen dabei die beliebtesten Stellen und blaue Punkte zeigen die Seitenbereiche, die Nutzer kalt lassen. Die Datenvisualisierung mit Hilfe von Heatmaps ist somit ein perfektes Instrument für die Onpage-Optimierung. Damit kann man nämlich nicht nur die wichtigsten Bereiche einer Seite aus der Nutzersicht entdecken, sondern auch „Problemfelder“ lokalisieren.
Heatmaps sind schon seit längerem bekannt und haben sich als zuverlässiges Instrument für die Analyse von Customer Journey erwiesen. Die Idee basiert auf der Erkenntnis aus der Psychologie, dass unsere Blickrichtung mit der Mauszeigerbewegung übereinstimmt. Diese Mausbewegungen werden zu Heatmaps aggregiert und liefern uns detaillierte Erkenntnisse über das Nutzer-Verhalten. Wer Heatmaps analysiert, kann diese als wertvolle Grundlage für die Verbesserungsstrategie einsetzen und bessere Conversions erzielen. Für umfangreiche Aussagen werden Heatmaps oft mit Scrolltiefen-Analyse und Clickmaps kombiniert. Dabei wird zusätzlich gemessen, wie oft welche Links angeklickt wurden und wie viele User bis zu welcher Tiefe der Seite scrollen.
Damit die Ergebnisse Ihrer Analyse repräsentativ sind, sollten Sie genügend Trafik auf Ihrer Seite haben. Wenn Sie nur 10 Besucher pro Tag auf der Seite haben, bringen Heatmaps keine aussagekräftigen Ergebnisse. Lassen Sie die Analyse ein paar Wochen laufen. Die Inhalte, bzw. der Seitenaufbau sollte in der Zeit der Messung gleich bleiben. Sie werden nicht nachvollziehen können, welche Inhalte besser angekommen sind, wenn Sie Ihre Seite alle paar Tage anpassen oder neue Inhalte veröffentlichen.
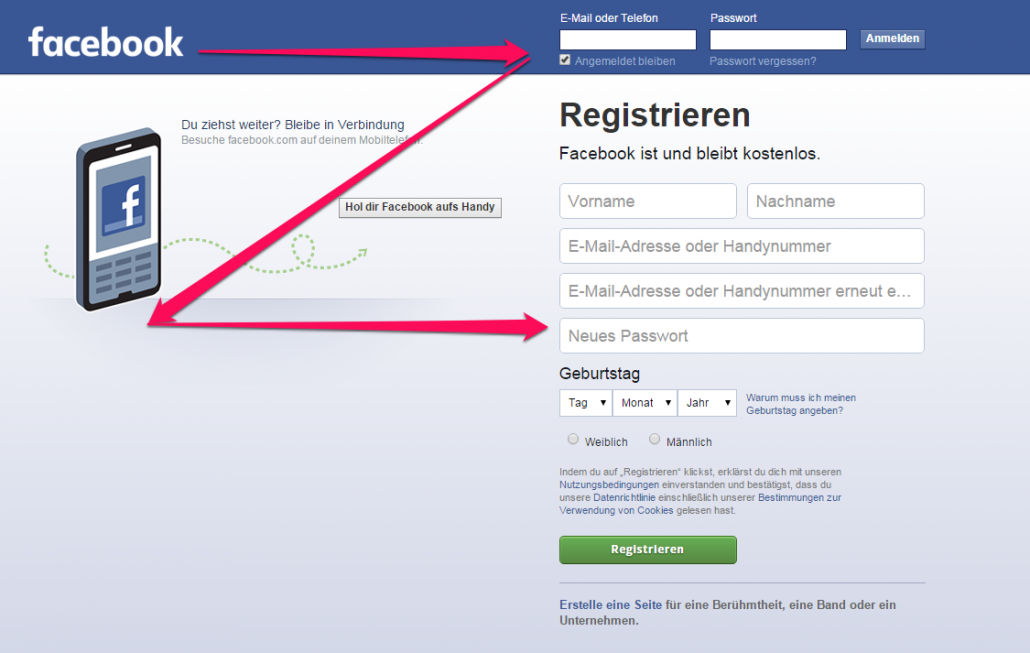
Wenn man sich Heatmaps genau anschaut, stellt man schnell fest, dass die meisten ein bestimmtes Muster bilden. Und zwar schauen wir uns die Seite nicht willkürlich an, sondern fast immer in der gleichen Reihenfolge, die wie ein Z aussieht. Oder auch ein sogenannter Z-Pattern, der auf der Annahme basiert, dass ein menschliches Auge beim Überfliegen einer Seite ein Z-Muster verfolgt. Man fängt also oben links an, bewegt sich horizontal nach rechts, dann diagonal nach links unten und von dort weiter horizontal nach rechts. Deshalb sind Logos meistens oben links platziert, die Suchfunktion auf der gleichen Ebene rechts und die Handlungsaufforderung meistens unten rechts oder links. Nach dieser Logik bildet das Zentrum einer Seite meistens stimmungsvolle Bilder und Slider, die für Aufmerksamkeit sorgen, ohne vom Hauptziel abzulenken. Diese Methode ist für schlichte Seiten mit wenig Schnickschnack besonders gut geeignet.
Olga Ziesel ist leidentschaftliche Texterin und Expertin für Pressearbeit & Social Media. Sie bloggt regelmässig auf Text-Center.com und im Blog der Digital-AgenturAwantego.com.