Tablepress ist eines von WordPress’ beliebtesten Plug-Ins. Mit diesem läßt sich in WordPress schnell eine Tabelle erstellen. Ferner werden sämtliche, durch Tablepress erstellte, Tabellen übersichtlich angeordnet und auch das Styling ist schlicht gehalten. Momentan wurden fast 3000 Bewertungen abgegeben, davon knapp 96 % mit der höchstmöglichen Anzahl von 5 Sternen. Wie genau Sie Tablepress auf Ihrem Theme installieren und anwenden zeigen wir Ihnen mit diesem Tutorial.
Hinweis: Die Installation ist in der Plugin-Sektion von WordPress.org beschrieben.
Inhalt
Schritt 1: Plug-In Tablepress installieren

Denn für Besucher auf Ihrer Seite sind reine Fließtexte meist beschwerlicher zu lesen, als Texte mit Tabellen, Bildern oder anderen medialen Zusätzen.
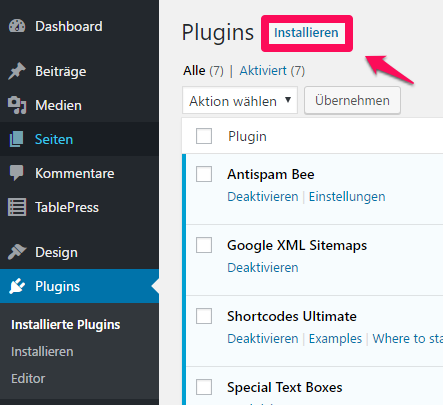
Dafür einfach in der Suchleiste „Tablepress“ eingeben. Hierbei wird das Plug-In von WordPress meist als Erstes vorgeschlagen. Auf Installieren klicken, danach aktivieren und schon ist das Plug-In einsatzbereit. Tablepress ist dabei in vielen Sprachen zugänglich, so ist eine Bedienung auch z.B. auf Deutsch, Englisch und Französisch möglich.
Schritt 2: eine neue Tabelle mit Tablepress erstellen
Sie können entweder links in der Navigationsleiste von Tablepress „Add New Table / Neue Tabelle hinzufügen“ oder oben in der 2. Spalte „Add New / Neu hinzufügen“ anklicken um eine Tabelle zu erstellen. Daraufhin werden Sie aufgefordert einen Namen und, optional, eine Beschreibung für Ihre Tabelle anzulegen.
Jede neu hinzukommende Tabelle erhält dabei ihre eigene, persönliche ID-Nummer. Damit können Sie einen Überblick über Ihre Inhalte beibehalten. Zusätzlich können Sie bereits hier die Anzahl an Zeilen und Spalten eintragen. Sollten Sie im Verlauf des Ausfüllens aber merken, dass Sie doch mehr Zeilen bzw. Spalten benötigen, dann lässt sich dies sehr simpel anpassen.

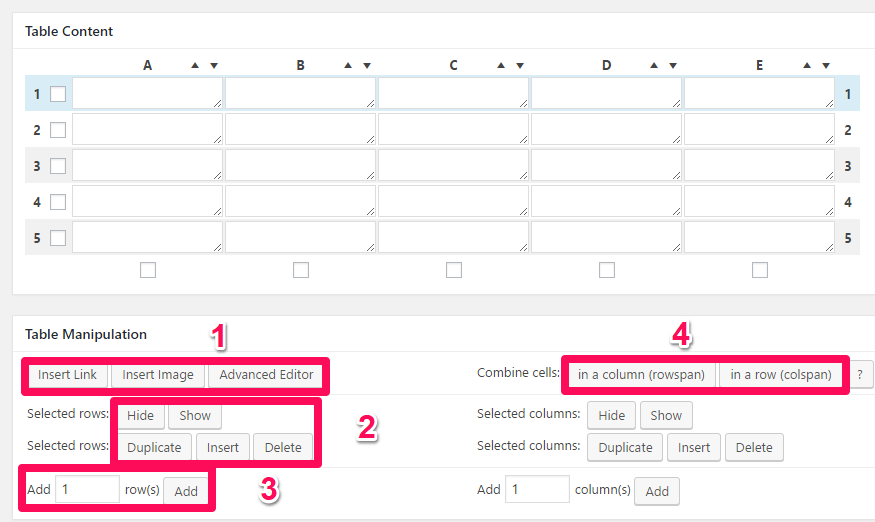
- Die erste Möglichkeit ist es in einem spezifischen Feld in einer Zeile bzw. Spalte einen Link, ein Bild oder weitere Formatierungen einzufügen. Unter weitere Formatierungen sind die typischen Textformatierungen fett, kursiv,
durchstreicheno.ä. zu verstehen. Außerdem ist für die Handhabung zu erwähnen, dass zuerst auf die auszuführende Funktion und dann auf das gewünschte Feld in der Tabelle zu klicken ist. - Als nächste Tabellenformatierung ist es möglich bestimmte Zeilen bzw. Spalten zu verstecken, zu duplizieren, einzufügen oder zu löschen. Das Duplizieren ermöglicht es Ihnen eine komplette Zeile bzw. Spalte samt dem bereits vorhandenen Inhalt zu kopieren. Man verdoppelt sozusagen einfach nur den ausgewählten Bereich. Bei einer duplizierten Zeile verschiebt sich die Tabelle nach unten, bei einer Spalte nach rechts.
Das Einfügen an ausgewählter Stelle (dazu einfach ein Häkchen neben die Nummer der Zeile bzw. unter dem Buchstaben der Spalte setzen) verschiebt alle nachfolgenden Reihen nach unten bzw. nach rechts. - Die Funktion „Add 1 row/column“ bzw. „Füge 1 Zeile/Spalte hinzu“ verschiebt die Anordnung der Tabelle nicht, sondern fügt eine neue Zeile am Fuße der Tabelle hinzu bzw. eine neue Spalte rechts an der Tabelle.
- Zudem können Sie Zeilen, wie auch Spalten, verbinden. Hierbei wird aber nicht der Inhalt beider Felder übernommen, sondern nur der zuerst Ausgewählte. Der Inhalt des zweiten Feldes wird lediglich einen Platz weiter verschoben. Dies lohnt sich meist, wenn eine Zeile bzw. Spalte mehr Inhalt aufweist als alle anderen und Sie keinen Zeilenumbruch wünschen.

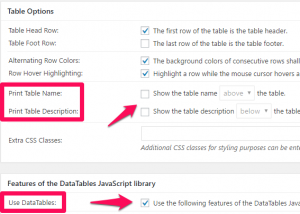
Bei umfangreicheren Tabellen lohnen sich die Einstellungen im Bereich „DataTable JavaScript“, um Besuchern auf Ihrer Webseite eine Suchfunktion innerhalb der Tabelle zu ermöglichen. Wenn dies von Ihnen nicht gebraucht oder gewünscht wird, dann können Sie diese Funktion durch das Entfernen des Häkchens bei „Use DataTables“ abschalten.
Wenn alles nach Ihren Wünschen eingestellt ist müssen Sie nur noch die Tabelle abspeichern!
Schritt 3: Einfügen der Tabelle in Ihrem Beitrag und weitere Optionen
Tablepress vereinfacht das Einfügen in einen normalen Beitrag enorm. Hierzu einfach den Shortcode der gewünschten Tabelle kopieren und im Beitrag, an gewünschter Position, einfügen. Den Shortcode finden Sie bei der Bearbeitung Ihrer Tabelle oberhalb der Seite oder in der Übersicht all Ihrer Tabellen. Dort gibt es, wenn sie mit dem Cursor über den Tabellennamen fahren, die Option „Shortcode anzeigen“.
Des Weiteren können Sie bereits in Excel oder CSV erstellte Tabellen importieren, aber auch bei Tablepress erstellte Tabellen exportieren. Das Exportieren lohnt sich vor allem, um Ihre Tabellen an anderer Stelle abzuspeichern.
Falls die Farbgebung nicht Ihren Vorstellungen entspricht, kann unter „Plugin Options“ -> Custom CSS eingefügt werden. Es sollte bereits der Code hinterlegt sein, der es Ihnen ermöglicht die Hintergrundfarbe der Tabelle abzuändern. Weitere Styling-Optionen, wie z.B. die Platzierung der Tabelle oder die Dicke des Rahmens sind ebenfalls möglich, dafür einfach die entsprechenden Codes eintragen.
CSS Styling Optionen von Tablepress
Änderung der Breite einer Spalte oder Zeile
.tablepress-id-N .column-2 {
width: 100px;
}
Ihre Tabellen ID-Nummer müssen Sie mit der id-N ersetzen. Außerdem können Sie, falls alle Spalten die gleiche Breite aufweisen sollen, alle weiteren Spalten eintragen. Dies sieht wie folgt aus:
.tablepress-id-N .column-1,
.tablepress-id-N .column-2,
.tablepress-id-N .column-3 {
width: 100px;
}
Dasselbe Vorgehen ist natürlich auch mit den Zeilen Ihrer Tabelle möglich. Möchten Sie beide gleichzeitig, also Zeilen wie auch Spalten, in einem Code festlegen, dann muss zuerst die Zeile genannt werden und dann die Spalte.
Änderung der maximalen Breite einer Tabelle
#tablepress-43_wrapper {
max-width: 100px;
}
Versuchen Sie einfach die „100px“ mit anderen Werten zu ersetzen, um die richtige Breite der Tabelle für Ihr Theme zu erhalten.
Änderung der Ausrichtung einer Tabelle
.tablepress thead th {
text-align: left;
}
Modifikationen sind möglich in left, center oder right bzw. liks, zentral oder rechts.
Änderung der Ausrichtung deines Tabelleninhaltes
.tablepress-id-N .column-1,
.tablepress-id-N .column-2,
.tablepress-id-N .column-3, {
text-align: left;
}
Auch hier gelten dieselben Möglichkeiten der Ausrichtung, wie oben genannt. Spalten „column“ können natürlich auch ersetzt werden mit Zeilen „row“.
Änderungen in der Farbgebung
.tablepress-id-N .column-1 {
width: 100px;
background-color: #ffffff;
}
Um die Farbe einer Spalte (oder einer Zeile) zu ändern wird der bereits weiter oben beschriebene Code erweitert durch den Zusatz „background-color“. Hier muss dann nur der richtige Code für die Farbe eingetragen werden. Zusätzlich dazu können Sie die komplette Tabelle farblich abändern; einfach nur „.column-1“ entfernen. Um den Farbcode für mehrere Tabellen zu übernehmen können Sie in Ihrem Custom CSS die verschiedenen ID-Nummern angeben:
.tablepress-id-1,
.tablepress-id-2,
.tablepress-id-3,
.tablepress-id-4 {
width: 100px;
background-color: #ffffff;
}
Möchten Sie eine Farbveränderung, wenn der Cursor über eine bestimmte Spalte oder Zeile fährt, dann hilft Ihnen dieser Styling Code:
.tablepress-id-N .column-hover .column-N:hover td {
background-color: #ffffff;
}
„column-N“ ersetzen durch die Nummer Ihrer ausgewählten Spalte bzw. für eine Farbveränderung einer Zeile „row-N“.
Sollte eine Änderung nicht ersichtlich werden, kann dies unter anderem an den Tabellen-Einstellungen liegen. Ist die Suchleiste aktiviert oder gibt es einen Scroll-Balken, dann können eventuelle Änderungen der Tabelle nicht angezeigt werden.
Des Weiteren überträgt das aktivierte Theme manchmal auch nicht alle Veränderungen. Eine Möglichkeit Ihre eingetragenen Styling-Optionen doch erkenntlich zu machen, ist das Hinzufügen von „!important“. Dies dient als Priorisierung bei der Übernahme der Styling-Änderungen. Das kann beispielsweise so aussehen:
.tablepress-id-N .column-1 {
width: 100px !important;
background-color: #ffffff;
}
Weitere Styling Antworten zu bekannten Fragen bei Tablepress finden Sie im Support Forum von WordPress oder auf dieser CSS Tutorial Seite.
Fazit: Eine Tabelle erstellen mit Tablepress
Tablepress ist ein sehr ausgereiftes und zu Recht gut bewertetes Plugin für WordPress um eine Tabelle zu erstellen. Ich hoffe, Sie können mit diesem Tutorial nun auch selbst in Ihrem WordPress-Blog im Handumdrehen ihre Zahlen und Fakten in einer chicen Tabellen für ihre Leser darstellen. Viel Spaß dabei.
Katharina arbeitet in der Redaktion von Text-Center.com . Sie reist leidenschaftlich gerne und bloggt darüber unter anderem auf Reisemagazin.biz.







