Inhalt
Tutorial: WordPress mit Caching optimieren und schneller machen
Schnell ladende Webseiten haben eine Menge Vorteile: Wenn man Webseiten mit WordPress auf Geschwindigkeit (neudeutsch: Performance) ausrichtet, führt das in der Regel zu einer höheren Kundenzufriedenheit und besseren SEO Ergebnissen. Warum? Sowohl Google als auch Besucher Ihrer Website hassen es, auf langsame Webseiten zu warten. Deshalb ist es in der Regel eine gute Idee, Ihre WordPress-Installation auf kurze Seitenladezeiten hin zu optimieren. Im nachfolgenden Tutorial erkläre ich genau, was Sie tun müssen, um ihr WordPress schneller zu machen.
Als Faustregel sollte jede einzelne Seite Ihrer Website in weniger als zwei Sekunden geladen werden. Die meisten Seiten der größeren Webportale laden innerhalb von 1 bis 2 Sekunden ein. Es sei denn, Sie verwenden eine größere WooCommerce-Installation in Ihrer WordPress-Website, die typischerweise etwas länger braucht um angezeigt zu werden.
Ist-Aufnahme: Baseline Ihrer WordPress Geschwindigkeit
Bevor Sie anfangen Ihre WordPress Website zu optimieren, müssen Sie zunächst einmal wissen, wo Sie stehen. Konkret: Wir lange braucht ihre Website im Moment (ohne Optimierung) zum Laden.
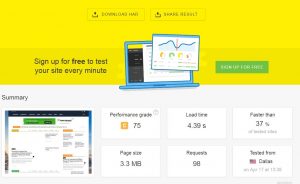
Die dafür notwendige Messung einer so genannten “Baseline” ist ziemlich einfach und schnell erledigt: Gehen Sie im Browser IhrerWahl zu Pingdom (https://tools.pingdom.com/ ) und geben Sie dort die volle URL (bspw. http://www.meinedomain.de) Ihrer WordPress Website ein. Wählen Sie den geographisch am nächsten gelegenen Test-Server. (bei Pingdom in der Regel Schweden). Pingdom wird Ihnen neben dem absoluten Resultat (Ladezeit in Sekunden) außerdem ein paar hilfreiche Tipps mit auf den Weg geben, wie Sie ihre WordPress Installation beschleunigen können.
Im Ergebnis von Pingdom finden Sie folgende Informationen für ihre Website:
- Die Ladezeit der Seite in Sekunden. Braucht die aufgerufene Seite mehr als 2 Sekunden zum Laden? Sind Sie bereits im Bereich von 1-2 Sekunden?
- Pingdom zeigt Ihnen ebenfalls an, wie viele Websites langsamer sind als ihre
- Weiter unten auf der Pingdom-Seite finden Sie ein paar hilfreiche Informationen, wie etwa die Expiration-Settings Ihrer Seite sowie einige Tipps wie Sie ihre Website noch schneller machen können. (Ich erkläre weiter unten was sie wie davon umsetzen können)
- Noch weiter unten zeigt Ihnen Pingdom noch eine sehr detaillierte Auflistung aller einzelnen Elemente Ihrer Website Das ähnelt stark der Ansicht wenn Sie in Chrome oder Firefox die Entwickler-Tools einschalten.
Natürlich könnten Sie auch die Ladezeiten von Ihrem Arbeitsplatz aus messen. In der Regel ist der Test aber leider wenig aussagekräftig, da ihr Besucher ja eben nicht an ihrem, sondern an seinem Bildschirm sitzt.
Den Baseline-Test sollten sie 2- bis 3-mal wiederholen – idealerweise an unterschiedlichen Zeiten während des Tages. Notieren Sie sich das Ergebnis schriftlich oder machen Sie einen Screenshot.
Bevor wir nun Ihre WordPress Webseite optimieren, lassen Sie mich kurz erklären, was genau ihre Website langsam macht und wie Sie sie beschleunigen können:
Wählen Sie ihre Plugins sorgfältig aus
Direkt nach der ersten Installation ist ein “nacktes” WordPress noch schön schnell. Im Laufe der Zeit geht die Ladezeit der einzelnen Seiten aber leider immer mehr nach oben und ihre Seiten brauchen länger zum Laden. Die Hauptursache dafür sind in aller Regel zu viele installierte bzw. aktivierte WordPress Plugins. Bevor Sie also das nächste Mal ein Plugin einbauen, sollten Sie gut überlegen ob Sie das Plugin und seine Funktionen auf ihrer Website bzw. im Blog wirklich brauchen.
Obwohl viele Plugins sinnvolle Funktionen für Sie bzw. Ihre Besucher bereits stellen, so wird jedes Plugin ihre Webseiten zuverlässig verlangsamen.
Wie Ihr WordPress Theme die Geschwindigkeit beeinflußt
Typischerweise sucht man als Webseitenbetreiber ein WordPress Theme danach aus, wie gut man seine eigenen Design-Ideen im Blog bzw. auf der Unternehmens-Website umsetzen kann.
Darum sollte ein gutes WordPress Theme sowohl für Sie als Administrator als auch für die Besucher der Seite eine gute Wahl sein. Dabei gilt nach meiner Erfahrung die recht einfache Regel: Je mehr Funktionalität oder Komfort ein Theme Ihnen bietet – desto größer und damit langsamer ist es.
Insbesondere kostenpflichtige „Premium“ Themes sind meistens mit einer großen Anzahl von Features und Funktionen gespickt, n die Sie sich im Laufe der Zeit gewöhnen.
Als Beispiel: Das Newspaper Theme- das wir auf unserer Seite Text-Center.com verwenden – sieht nicht nur gut aus, sondern hat auch eine Unmenge an kleinen Helferlein und netten Funktionen, die wir nicht mehr missen möchten. Wenn es aber um die Ladezeiten der Seite geht, so braucht so ein Monster-Theme unbedingt ein Caching-Plugin, damit sie mit dem Theme zumindest akzeptable Ladezeiten hin bekommen. Wirklich schnell wird ein so mächtiges Theme wie Newspaper oder Enfold nicht werden.
Tipp: Auch wenn Sie kein WordPress-Entwickler sind und auch keiner werden wollen: Zählen Sie einmal die Megabytes aller Dateien Ihres Themes zusammen. Sie finden es im Ordner “wp-content/themes” Ihrer WordPress Installation. Generell kann man sagen: Je größer die Summe aller Dateien in Megabytes ist, desto langsamer wird das Theme hinterher sein. Auf Geschwindigkeit hin optimierte Themes kommen meist mit maximal 1-2 Megabyte für das eigentliche Theme aus.
Ein Plugin um langsamen Plugins auf die Spur zu kommen

P3-Profiler Plugin: Analyse um WordPress schneller zu machen
Es mag ein wenig kontraproduktiv erscheinen: Trotzdem brauchen wir erst einmal ein weiteres Plugin um die Ladezeiten ihrer WordPress Seite unter die Lupe zu nehmen.
Plugins wie etwa P3-Profiler (das übrigens vom Hoster Goodady kostenfrei angeboten wird) ermöglicht es Ihnen genau in WordPress hinein zuschauen und die Performance-Fresser zu identifizieren.
https://Wordpress.org/plugins/p3-profiler/
Wichtiger Hinweis: Das Plugin P3 profiler selbst ist ein ziemlich mächtiges Plugin. Sie sollten es nur solange aktiviert lassen wie Sie die Tests in WordPress durchführen. Nachdem Sie die weiter unten beschriebenen Analysen Ihrer WordPress-Installation durchgeführt haben, de-aktivieren Sie es bitte wieder.
Ein Cache-Plugin für schnelleres WordPress
Wenn es um das Thema “Cache” bzw. “Caching” geht, sind die meisten Anwender oft erst einmal verwirrt: Das liegt daran, daß Caching eigentlich mehrere Dinge auf einmal erledigt.
Je nach Mechanismus des gewählten Cache-Mechanismus, findet Caching (engl.: für Zwischenspeichern) auf ihrem Webserver, innerhalb ihrer WordPress Installation oder sogar außerhalb statt, etwa wenn Sie ein Content Delivery Network (CDN) nutzen. Der Reihe nach:
- Ein WordPress Cache Plugin zielt darauf ab, WordPress in sich schneller zu Machen. Wir gehen weiter unten darauf gleich detaillierter ein. Es gibt unter WordPress.org eine Reihe von guten Caching-Plugins – die wichtigsten stelle ich Ihnen gleich noch vor.
- Ein Content Delivery Network (CDN) ist ein gutes und erprobtes Konzept, um generell Webseiten (egal mit welchem CMS) zu beschleunigen. Wenn Sie ein CDN nutzen, dann lagern Sie dabei ihre statischen Inhalte (etwa Bilder, CSS-Datein und ähnliches) in Rechenzentren von großen Cloud-Anbietern wie Amazon, Rackspace oder Onapp aus. Der Vorteil dabei: Die Bilder werden vom geographisch nächsten Cloud-Rechenzentrum aus zum Besucher Ihrer Webseite geliefert.
- Ihr Webhoster wird sehr wahrscheinliche schon ein paar Beschleunigungs-Mechanismen am Start haben um ihren Apache oder Nginx Webserver zu beschleunigen. Das können z.B. einzelne apache Module wie mod_pagespeeed sein oder ein Cache wie Varnish.
Ein Caching Plugin verwenden
Ein zuverlässiges und bewährtes Caching Plugin kann ihre Webseite drastisch beschleunigen. Ein Cache-Plugin beschleunigt die Ladezeit von WordPress dadurch, daß es fertige HTML-Seiten erzeugt und diese auf dem Webserver abspeichert. Wie das genau geht und wie Sie es nutzen, erkläre ich weiter unten.
Ein CDN für WordPress nutzen
Wenn Sie ein CDN in WordPress einbauen, laden Sie ihre Bilder und andere statische Inhalte dauerhaft in ein Cloud-Rechenzentrum aus. Wie Sie das bspw. mit Amazon’s Cloudfront einrichten, habe ich in diesem Tutorial bereits einmal beschrieben.
Fragen Sie ihren Webhoster
Es ist sehr wahrscheinlich, daß ihr Webhost-Anbieter bereits ein paar Module für den Apache Webserver eingebaut hat, die ihre Geschwindigkeit bereits jetzt positiv beeinflussen. Manche Webhostung-Planel wie Cpanel oder Plesk haben meisten ebenfalls schon das eine oder andere Feature, das sie ggf. nur aktivieren müssen um die Performance ihres Webauftritts mit WordPress zu verbessern.
Wenn Sie Zugriff auf das Datei-Systems ihrer WordPress Website haben (z.B., über FTP) , können Sie recht einfach herausfinden, welche Apache-Module genau nutzen können. Kopieren Sie einfach die folgende PHP-Anweisung in eine Datei mit der Endung „.php“ und führen diese dann auf dem Webserver aus.
phpinfo();
Wenn Sie lieber ein Plugin nutzen möchten dann installieren Sie das folgende und führen es aus:
https://de.wordpress.org/plugins/wordpress-php-info/.
Suchen Sie auf der Ergebnis-Seite nach den Begriffen “memcached“ oder „mod_pagespeed“. Wenn Sie enthalten sind: Prima. Falls nicht, kontaktieren Sie ihren Webhosting-Anbieter und fragen die Support-Mitarbeiter welche Module oder Features er standardmäßig anbietet.
Schneller Webhoster
Ohne hier an dieser Stelle auf die unterschiedlichstesn Webhosting-Angebote eingehen zu wollen: Prüfen Sie ob Ihr (neuer oder alter) Hosting-Anbieter SSD Festplatten verwendet – sowohl für ihre mysql-Datenbank als auch für die Dateien von WordPress. Generell sind SSD (solid state disks) deutlich schneller als herkömmliche Festplatten (bei denen sich noch Scheiben im Kreis drehen)
Ihr Fahrplan für ein schnelleres WordPress:
Sobald Sie also ihre Baseline identifiziert haben, lassen Sie uns ihre tatsächliche Ladezeit in seine einzelnen Komponenten zerlegen:
Dazu installieren Sie das Plugin “P3-Profiler“ und aktivieren es. Danach klicken Sie auf die Einstellungs-Seite von P3-Profiler und starten einen Scan. Das kann – je nach Umfang ihrer WordPress-Seite – einige Minuten dauern.
Mit P3-Profiler werden Sie die Plugins und Bestandteile ihrer Website identifizieren, die am meisten Zeit brauchen. Greifen Sie sich als erstes das Plugin mit der längsten Ladezeit (in Millisekunden) heraus.
Stellen Sie sich bitte ernsthaft folgende Frage:
- Brauchen Sie – oder ihre Besucher – dieses Plugin wirklich?
- Welchen Mehrwert bringt Ihnen das Plugin bzw. Welchen Wert hat es für ihre Webseiten-Besucher
- Was würde passieren wenn Sie das Plugin löschen – ja einfach löschen?!
- Wenn Sie es nicht löschen können: Welches andere Plugin kann die gleiche Funktion bei besserer Geschwindigkeit bieten?
Wiederholen Sie diese Schritte bitte mit allen Plugins, die bei P3-Profiler aufgeführt werden. Wenn Sie eines oder mehrere Plugins identifiziert haben, auf die Sie zukünftig verzichten möchten, dann de-aktivieren Sie sie. Bitte löschen Sie das Plugin anschließend ganz aus dem „wp-content/plugins“ Verzeichnis um damit ihr WordPress wirklich zu entschlacken.
Warum Sie ein Caching Plugin für WordPress brauchen
Sobald Sie mit Fleißarbeit des Plugins-Löschen fertig sind, kommen wir nun zum eigentlichen Performance-BoosT: Caching! Wie bereits weiter oben beschrieben, ist das Zwischenspeichern von Inhalten der eigentliche Trick beim Beschleunigen von WordPress.
Lassen Sie mich daher kurz beschreiben, was in WordPress passiert wenn eine Seite lädt. Keine Angst Sie müssen dazu nicht zu einem Software-Entwickler werden.
Was WordPress macht, wenn eine Seite lädt
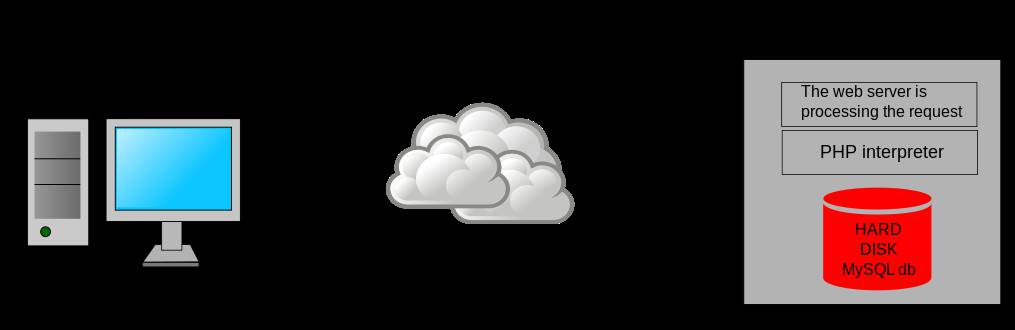
WordPress besteht wie jede andere Web-Anwendung aus unterschiedlichen PHP und CSS-Dateien sowie einer MySQL Datenbank. PHP ist eine Programmiersprache die sehr oft für Webanwendungen wie WordPress verwendet wird.
Die PHP-Dateien enthalten die Logik der WordPress Installation. Sie bestimmen was wann und wie genau passiert. CSS (cascading style sheets) enthalten die Anweisungen für das Design und den Style Ihre WordPress Seite. Die MySQL-Datenbank (oder mariadb) enthält den eigentlichen Inhalt ihrer Blog-Beiträge, Seiten sowie die genauen Einstellungen der WordPress Installation. Diese werden in der Datenbank dauerhaft und sicher gespeichert.

Das passiert, wenn Sie in WordPress eine Seite aufrufen
Ein einfacher “Click” eines Besuchers der WordPress Webseite läuft dann in etwa so ab:
- Eine erste PHP-Datei von WordPress wird geladen und ausgeführt. Wenn innerhalb der ersten PHP-Seite weitere PHP-Aufrufe gefunden werden, so werden diese der Reihe nach ebenfalls aufgerufen und abgearbeitet, bis schließlich keine mehr übrig ist.
- Falls während der Ausführung eine Abfrage an die Datenbank notwendig ist, wird PHP eine oder mehrere Abfragen an die MySQL-Datenbank Bis die Antwort der Datenbank da ist, wartet PHP und nutzt anschließend das Ergebnis (etwa den Inhalt eines Beitrags).
- Als Ergebnis all dieser Abfragen und Verarbeitung produziert WordPress HTML-Code den Ihr Web-Browser lesen kann und ihnen damit eine fertige Seite anzeigen kann
In den meisten Fällen wird das alles in 1-2 Sekunden erledigt sein. Doch was passiert werden ein anderer Benutzer bzw. Besucher ihrer WordPress Seite auf genau denselben Link klickt? Ohne eingebautes Caching werden diese 1-2 Sekunden Verarbeitungs-Zeit immer wieder notwendig um das immer gleiche Ergebnis anzuzeigen.
Wie genau Caching funktioniert
Genau an diesem Punkt setzt Caching ein: Anstatt den Ablauf immer wieder zu wiederholen, (php-Dateien ausführen, myslq Datenbank abfragen etc.) wird beim ersten Aufruf das fertige Ergebnis als statische HTML-Seite auf ihrem Webserver abgespeichert.
Dieses fertige Ergebnis in Form von HTML Seiten kann anschließend den nachfolgenden Besuchern deutlich schneller angezeigt werden. Damit haben alle nachfolgenden Besucher eine deutlich schnellere Ladezeit der WordPress-Seite wenn sie die gleiche Website aufrufen.
Best Practice: Einsatz eines Cache Plugins

Bloß nicht noch mehr Kopfschmerzen mit WordPress
Die meisten Cache-Plugins für WordPress führen den Cache für Sie selbst nicht aus, wenn Sie angemeldet sind. Das ist auch gut so und in aller Regel so gewollt.
So lange Sie etwa an einem Beitrag arbeiten und diesen verändern, möchten Sie ja zur Qualitätskontrolle ihre zukünftige Seite direct so sehen wie sie einmal aussehen soll. In diesem Fall macht es Sinn, nicht zu cachen.
Darum: So lange Sie Texte schreiben und Content erstellen, schalten Sie das Caching-Plugin ab. Premium Caching-Plugins (etwa WP-Rocket) haben in der Regel eine Einstellung ob angemeldete Benutzer gecached werden sollen oder nicht.
Sofern Sie ihre Arbeitsergebnisse in WordPress sofort live betrachten möchten, so starten Sie einfach mit ihrem zweitbesten Browser eine weitere Session auf ihrer Website und rufen die URL auf ohne angemeldet zu sein. Ich selbst arbeite meistens mit Firefox im Admin-Bereich und benutze Google Chrome für die Qualitätssicherung und um mir die eigene Website aus Benutzer-Sicht anzuschauen.
Wenn Sie gravierende Änderungen oder Modifikationen an WordPress vornehmen, werden Sie mir eingeschaltetem Caching nie sofort die echten Änderungen sehen. Glauben Sie mir – hier bringt Caching vor allem Kopfschmerzen. Daher:
Tipp: Solange Sie größere Anpassungen oder Änderungen an ihrem WordPress-Blog vornehmen, schalten Sie das Caching ganz ab. Sobald Sie mit dem Ergebnis zufrieden sind, stellen Sie das Caching wieder an .
Die besten Caching Plugins für WordPress
Nach der langen Vorrede kommen wir nun zu den eigentlichen Beschleunigern für Ihre WordPress-Seite:
W3 Total Cache

W3 Total Cache Plugin zur Optimierung von WordPress
W3 Total Cache ist eines der großen und bekannten Cache-Plugins die sie auf WordPress.org kostenlos herunter laden können.
Das Plugin deckt praktisch alle wesentlichen Aspekte von Caching für WordPress ab. Als Anfänger mit WordPress kann man sich in den unterschiedlichen Optionen und Menüs aber leicht verirren.
Meine persönlichen Erfahrungen mit W3 Total Cache sind eher gemischt. In einigen Fällen hat das Plugin auf Anhieb funktioniert und das getan was es sollte – nämlich WordPress schneller machen. In anderen Fällen, habe ich mir die Haare gerauft und W3 Total Cache hat sprichwörtlich für Kopfschmerzen gesorgt. Das letzte Mal als ich W3 Total Cache einsetzen wollte, haben ich anschließend WP-Rocket getestet.
WP-Rocket (kostenpflichtig)

WP-Rocket Plugin zum Caching von WordPress
Wp-rocket ist ein kostenpflichtiges Caching Plugin für WordPress. Es kostet 39 US-$ für eine einzelne Website (=Domain):
Wie andere Performance oder Caching Plugins ändert WP-Rocket die folgenden Dateien ihrer WordPress Installation:
- .htaccess
- wp-config.php – es wird der Eintrag “define( ‚WP_CACHE‘, true ); hinzu gefügt
- Unterhalb dem “wp-content/cache” Verzeichnis legt es weitere Ordner an in denen später die HTML-Dateien liegen. Dazu benötigt das Plugin meistens (unter Linux) die Berechtigung 775 oder 777
Keine Sorge: Sobald Sie WP-Rocket aktivieren, versucht es selbständig die notwendigen Änderungen in WordPress vorzunehmen. Für den Fall, daß das nicht geht erhalten Sie eine detaillierte Anzeige, was Sie genau ändern müssen. Wenn Sie einfach nur eine grünes „OK“ erhalten, konnte WP-Rocket die notwendigen Anpassungen bei WordPress vornehmen und Sie müssen lediglich die passenden Einstellungen wählen.
Disclaimer: Wir haben (nach meiner Erfahrung mit W3 Total Cache) eine Volllizenz von WP-Rocket lizenziert. Der Grund dafür ist recht einfach: Es funktioniert von allen Caching-Plugins aus unserer Erfahrung am zuverlässigsten. Punkt.
Außerdem wird wp-rocket kontinuierlich weiter entwickelt. Insbesondere bei größeren Shops die mit WooCommerce betrieben werden, kann man mit WP-Rocket einen mehr als ordentlichen Performance Boost aus WordPress heraus kitzeln.
Neben der kontinuierlichen Verbesserung von WP-Rocket hat es noch einen weiteren Vorteil, wenn man beim Caching ein kommerzielles Plugin verwendet: Man bekommt zuverlässig Support vom Entwickler bzw. der Firma, die das Plugin herstellt. Das ist vor allem beim Betrieb von großen Installationen wichtig, bei denen echte Euros direkt auf der Website verdient werden.
WordPress Cache Enabler

Klein aber fein: Cache-Enabler Plugin für WordPress
Das Plugin WordPress “cache enabler” ist ein sehr kleines und schlankes Plugin zum Cachen von WordPress. Sie können es kostenfrei auf WordPress.org herunter laden. Meiner Meinung nach ist ein zu oft übersehenes und vor allem unterschätztes Caching Plugin. Es wird von KeyCDN entwickelt, die eigentlich ein Content Delivery Netzwerk betreiben. „Cache-Enabler“ funktioniert aber sehr gut ohne das hauseigene CDN von KeyCDN.
Im Gegensatz zu W3 Total Cache, WP Super Cache oder WP-Rocket hat “Cache-Enabler” nur ein paar wenige Einstellungen. Wenn man diese eingestellt hat, tut es was es soll. Punkt.
Bevor Sie “cache-enabler” installieren, stellen Sie bitte sicher, daß ihre Datei wp-config.php and .htaccess im WordPress Installations-Verzeichnis beschreibbar sind. Das „wp-content” Verzeichnis muss ebenfalls mit Schreibrechten versehen sein. (Linux: chmod 755 oder 775 ).
Das Cache-Plugin “cache-enabler” installieren Sie wie jedes andere Plugin auch. Erst installieren, dann aktivieren. Danach rufen Sie die Einstellungs-Seite von “Cache-Enabler” auf. Passen Sie inbs. die maximale Cache-Dauer an. Vernünftige Werte liegen bei 48 bis 72 Stunden (2-3 Tage).
Tip: Ich habe in unterschiedlichen Performance Tests WP-Rocket und “cache-enabler” gegeneinander getestet. Cache-enabler hat dabei sogar etwas besser abgeschnitten als WP-Rocket.
Meiner Meinung nach ist “Cache-Enabler” ein Caching Plugin, das vor allem für Anfänger sehr gut geeignet ist.
Noch mehr Möglichkeiten WordPress zu beschleunigen
Ohne in allzu viele Details eingehen zu wollen, gibt es natürlich noch weitere Möglichkeiten die Ladezeiten von WordPress zu optimieren. Die nachfolgenden kurzen Absätze können Sie im Zweifel nutzen, um WordPress weiter zu beschleunigen.
Bilder verkleinern
Bilder, Fotos und andere Grafiken sind für das Design und ihre Besucher wichtige Elemente um auf den ersten Blick klar zu machen, worum es auf Ihrer Seite geht. Leider sind große Fotos auch meistens große Platzfresser. Je größer ein Bild – desto länger braucht es um zu laden.
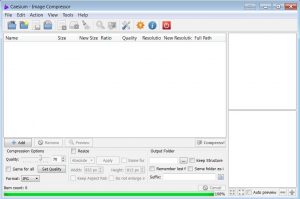
Versuchen Sie daher ihre Bilder technisch zu verkleinern. Zum einen indem Sie die eigentliche Bildgröße auf ein vernünftiges Maß reduzieren. Anschließend können Sie ein Tool wie Caesium oder einen Online-Service nutzen, um die Dateigröße eines Bildes zu reduzieren. Download: (https://saerasoft.com/caesium/) , Online-Services: http://www.reduceimages.com/ , http://www.picresize.com/ oder http://www.imageoptimizer.net/Pages/Home.aspx
Die meisten Programme für die Bildbearbeitung können mit den richtigen Einstellungen die technische Bildgröße auf bis zu 10% des ursprünglichen Bildes reduzieren ohne dass der optische Eindruck darunter leidet.
Das Gleiche gilt für die Bildgröße. Wenn Ihre Website 1200 Pixel breit ist, dann wird es in aller Regelkeinen Mehrwert bringen, Bilder zu verwenden die deutlich größer sind. Da die meisten Kameras und Smartphones aber Bilder in Full HD oder sogar 4K aufnehmen, sollten Sie die selbst erstellten Fotos auf die tatsächliche Breite und die gewünschte Qualität anpassen, bevor Sie die Dateien auf ihre WordPress Website hochladen.
Pro Tipp: Wenn Sie bereits viele Medien/Fotos oder andere Inhalte in ihre WordPress Installation unterhalb “wp-content/uploads” hochgeladen haben, so nutzen Sie ein Programm wie WinSCP oder Filezille um die Dateien alle einmal herunter zu laden.
Auf ihrem lokalen PC oder Notebook können Sie die Bilder dann mit Caesium „schrumpfen“. Die kleiner gemachten Bilder laden Sie dann anschließend wieder in ihren WordPress Auftritt hoch. Achten Sie dabei darauf, daß der Dateiname gleich bleibt. (Groß-/Kleinschreibung beachten)
PDF-Anhänge verkleinern
Das oben beschriebene gilt selbstverständlich auch für PDF-Anhänge oder andere Dokumenten-Typen, die Sie in ihre Media-Bibliothek speichern. Wenn Sie etwa ein Gratis-Ebook oder ein anderen Lead-Magneten anbieten, so sollten Sie ab und zu schauen, ob das Ebook bzw. das PDF verkleinert werden kann.
Auch dafür gibt es ausreichend Angebote im Web, die Ihnen helfen ein PDF zu verkleinern. Probieren Sie doch einmal http://www.ilovepdf.com/compress_pdf oder https://online2pdf.com/en/pdf-reduce-size aus.
Wechseln Sie ihr WordPress Theme
Nach der Analyse von P3-Profiler geht 30% und mehr der Ladezeit von WordPress auf das Konto des verwendeten Theme.
Große WordPress-Themes – vor allem kostenpflichtige – brauchen oft länger zum Laden als WordPress selbst. Man kann hier leider keine allgemeine Aussage treffen -Sie müssen auf jeden Falll ihre Test-Ergebnisse von P3-Profiler zu Rate ziehen. Bevor Sie aber all ihre Plugins in Frage stellen, sollten Sie ggf. den Wechsel des Themes in Betracht ziehen.
WordPress Themes die mit vielen Funktionen oder Features daher kommen, beinhalten meistens auch entsprechend viel PHP-Code, der wiederum die Ladezeit verlangsamt. Manchmal ist man mit einem kleineren, kompakten Theme besser beraten. Schließlich können Sie fehlende Funktionalität immer wieder resourcenschonenen Plugins zu ihrer WordPress Installation hinzufügen.
Tipp: Vor allem für WordPress-Anfänger ist die Wahl eines geeigneten Themes für die WordPress Website eine echte Herausforderung. Dabei gibt es sowohl kostenfreie Themes als auch kommerzielle WordPress Themes, die sowohl optisch ansprechend als auch technisch schnell sind.
Fazit – WordPress schneller machen:
Es braucht etwas Zeit und Arbeit, um ihren WordPress bzw. WooCommerce Auftritt wirklich schnell zu Machen. Nehmen Sie sich die Zeit und Machen ihre Hausaufgaben. Stellen Sie mit dem Erstellen einer Baseline sicher, dass Sie immer wissen, wie ihre aktuelle Ladenzeit war. Anschließend analysieren Sie ihre verwendeten Plugins und entfernen Sie sie wenn Sie sich nicht mehr brauchen. Den eigentlichen Performance-Schub für ihre WordPress Website bekommen Sie mit einem Caching-Plugin wie cache-enabler oder WP-Rocket.
Ich wünsche Ihnen viel Erfolg bei der Optimierung ihrer WordPress Installation.
Was sind Ihre Erfahrung mit WordPress in Sachen Geschwindigkeit? Schreiben Sie einen Kommentar. Ich freue mich drauf.
Matthias Böhmichen ist Gründer der Digital-AgenturAwantego.com. Er bloggt und schreibt leidenschaftlich gerne über Online-Marketing und unternehmerische Themen in seinem persönlichen Blog Unternehmer-Portal.net.